
No necesitas un título en diseño gráfico para crear gráficos asombrosos. Solo necesita comprender algunos fundamentos básicos del diseño gráfico. Eso es lo que vamos a revisar en este artículo.
Hay cuatro fundamentos del diseño:
- Teoría del color
- Imágenes
- Tipografía
- Composición
4 fundamentos del diseño gráfico que necesitas saber
1. Teoría del color
El color es un elemento fundamental para acertar en sus diseños. Se utiliza para llamar la atención, transmitir significado y, por supuesto, para la estética. Por lo general, ni siquiera pensamos en los colores que miramos; Juzgamos las cosas rápidamente y, a menudo, medimos instantáneamente si algo es deseable, profesional, agradable, feo o incluso extraño en función de su color.
Lo más importante para pensar en el uso de colores es el contraste entre ellos. El contraste se refiere a qué tan bien se destaca un color de otro. Puede usar colores contrastantes dentro de una imagen para hacer que el texto se destaque de su fondo, por ejemplo. Los colores complementarios, como el amarillo y el morado, o el azul y el naranja, por ejemplo, proporcionan el máximo contraste entre sí.

El contraste también se puede utilizar para orientar las acciones de las personas; para que las personas sepan lo que quieres que hagan. Si desea aumentar el "clic", asegúrese de que haya un fuerte contraste entre el botón de llamada a la acción y el resto del diseño.

Puede comprobar cómo contrastan los colores utilizando una rueda de colores. Una rueda de colores muestra cómo se relacionan visualmente los colores. Por ejemplo, los colores complementarios son los opuestos entre sí en la rueda de colores.

Los colores también dan significado a las señales visuales. Por ejemplo, un botón verde generalmente indica una acción afirmativa, como "Aceptar" o "Aceptar". Pero si diseñara un botón grande 'Aceptar' y lo pusiera rojo, realmente podría confundir al usuario y, en algunos casos, los resultados podrían ser desastrosos.
Hablemos de los colores más comunes utilizados por las marcas y qué significado o sensación pueden invocar de su audiencia.
- El rojo puede desencadenar emociones poderosas, tanto positivas como negativas, para crear una sensación de urgencia, por lo que es eficaz con las ventas. También estimula el apetito, por lo que se utiliza habitualmente en el sector de la comida rápida.
- El naranja , otro color cálido, se considera ligero y divertido, por lo que se adapta a las marcas de sentimiento menos “corporativo”. Los tonos más oscuros de naranja están asociados con el otoño, que se presta a marcas más "terrosas".
- El verde es agradable a la vista y sinónimo de salud. Por lo tanto, a menudo lo verán las marcas que promocionan productos para la salud, como productos farmacéuticos o marcas de alimentos. También se puede vincular al crecimiento o al poder, como con organizaciones financieras o militares.
- El azul , por otro lado, tiene un efecto calmante en la mente y es el color de la razón, pero también de la fuerza, la sabiduría y la confianza, razón por la cual se usa tan ampliamente. Es una opción segura para las marcas, pero las marcas deben considerar si las ayudará a destacarse en su espacio.
- El rosa se ha utilizado históricamente para retratar la feminidad, como con Barbie y la revista Cosmopolitan. Pero hoy en día, muchas marcas convencionales lo usan independientemente de su audiencia, como Lyft. Retrata a la juventud, pero también inspira consuelo y representa esperanza. El rosa se ha utilizado con éxito en muchas industrias para "romper moldes".
- El negro es sinónimo de lujo y poder. Si bien se combina con una pequeña cantidad de un color brillante, puede agregar energía a la sofisticación. El negro se adapta bien a algunas industrias como la moda, por ejemplo, pero quizás no a otras, como la salud.
- El blanco y el plateado representan la limpieza y, a menudo, se han utilizado para lograr una apariencia y sensación modernas. Sin embargo, debe usarse con cuidado, ya que puede carecer de personalidad. Muchas marcas usan el blanco para complementar otro color más dominante. Cuando se ejecuta bien, agregar blanco a su diseño ofrece un aspecto moderno, simplista y limpio.
2. Imágenes
Hemos visto que las imágenes se prestan muy bien a los medios digitales, pero hay algunos puntos generales a considerar. En primer lugar, el público responde bien a las imágenes con personas en ellas. Ayuda a crear una conexión emocional, ya que las campañas están dirigidas a personas reales y sus imágenes deben reflejar eso.

La calidad de la imagen también es muy importante. Cuando los clientes están considerando una compra en línea, quieren poder examinar imágenes que brinden un alto nivel de detalle del producto. Las personas a menudo abandonan un sitio de comercio electrónico porque la imagen del producto no es de una calidad lo suficientemente alta como para ayudarlos a tomar una decisión. Afecta negativamente a su impresión del producto y puede perder la venta.
Por lo tanto, cuando elija imágenes como parte de un diseño, asegúrese de que sus imágenes sean de alta definición o HD y sean apropiadas para el dispositivo que usará su audiencia. No se deben estirar ni pixelar.
A continuación, recuerde que la mayor parte del tráfico web proviene de un dispositivo móvil, por lo que es muy importante que pruebe sus gráficos en el dispositivo móvil para asegurarse de que aún se vean bien en dimensiones más pequeñas. Si no es así, considere la posibilidad de crear una versión separada de su gráfico específicamente para mostrársela a las personas que utilizan dispositivos móviles.
Aquí hay una guía de las mejores dimensiones de imagen para diferentes tamaños de pantalla:
- Imagen de banner: 2000px de ancho y 800px de largo
- Control deslizante: 1920 px de ancho y 890 px de largo
- Icono: 300 px de ancho y 300 px de largo
- Publicación / Evento: 425 px de ancho y 220 px de largo
- Cartera: 1920px de ancho y 768px de largo
3. Tipografía
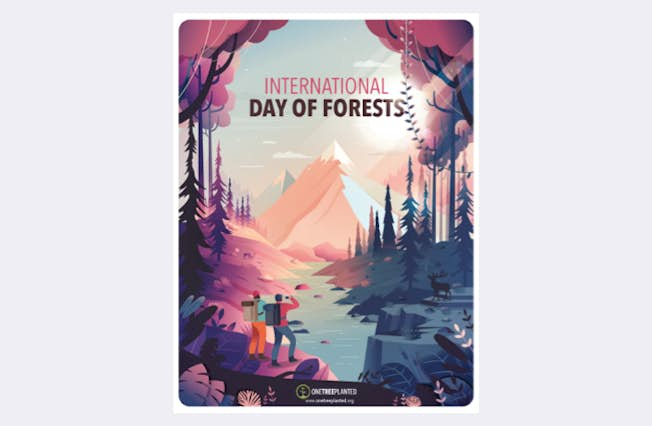
¿Qué pasa con la tipografía o las fuentes que utiliza? Es importante al elegir una fuente para su visual, no intentar hacer algo completamente diferente. Los lectores esperan ver fuentes familiares, como las fuentes del sistema, por ejemplo, Arial, Helvetica, Roboto. Utilice un máximo de dos a tres familias de fuentes en una sola página web y menos para sus anuncios e imágenes. Observe la imagen de abajo. ¿Cuántas fuentes puedes contar en él?
¿Qué es una familia de fuentes? Una familia de fuentes simplemente significa una agrupación de fuentes definida por estilos de diseño comúnmente compartidos. Por ejemplo, roboto es una familia que tiene estilos en negrita, cursiva o delgados.
También encontrará fuentes "Serif" y "Sans-serif". Un 'serif' es una pequeña línea decorativa que se agrega a un personaje. La fuente serif más común es Times Roman. Una fuente común sin serifas, o 'sans serif', es Helvetica. Las fuentes serif se utilizan para mejorar la legibilidad del texto en cosas como blogs, artículos o periódicos. Trate de no usar más de 10 palabras para cada línea. Para los títulos, considere usar una fuente sans-serif de peso pesado con un tamaño más grande. Asegúrese de que se aplique el énfasis correcto, o el tamaño y el "peso", al texto de acuerdo con su prioridad.

También es una buena práctica no agregar texto directamente a una imagen, particularmente en el diseño web, sino trabajar con su equipo web para superponer texto receptivo en la imagen. ¿Por qué? El problema con el texto de la imagen es que, si la imagen está en un dispositivo móvil, a veces el texto es demasiado pequeño para leerlo.
Otra consideración es la localización. Debido a que el texto es fijo, no se puede traducir automáticamente . La siguiente imagen muestra un sitio traducido al húngaro a través de Google Translate. Verá que las llamadas a la acción no son HTML; en cambio, son imágenes que incluyen el texto, lo que significa que el texto no se puede traducir.

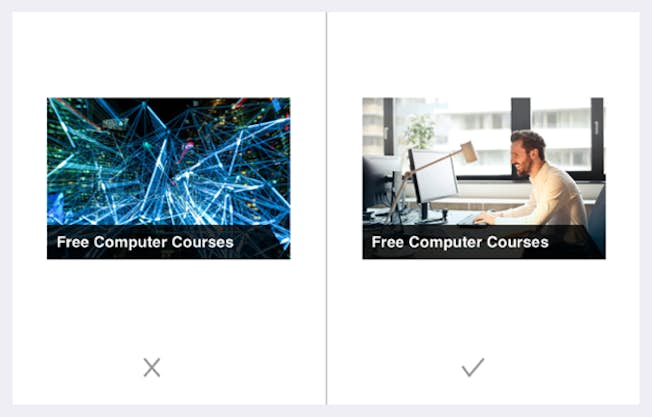
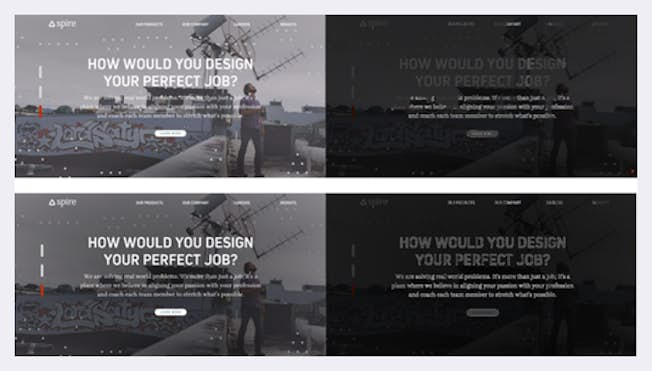
Si necesita agregar texto, por ejemplo, para una imagen de una red social o una imagen de un blog, asegúrese de que haya suficiente contraste de color. Por ejemplo, este sitio web aquí se ha analizado con dos variaciones del color de fondo. El segundo tiene un mejor contraste, lo que hace que el texto sea más legible. Un 'truco' rápido para agregar un mejor contraste de color de fondo es oscurecer el borde, como en este ejemplo.

Recuerde: es la combinación de una imagen más su mensaje y cómo está redactado, e incluso las fuentes que usa, lo que puede significar la diferencia entre el éxito y el fracaso para llegar a su audiencia.
4. Composición
Una vez que conozca los colores, las imágenes y las fuentes de su imagen, debe juntarlos de la mejor manera posible, y ahí es donde entra la composición. Su objetivo debe ser hacer que el diseño sea lo más simple y elegante posible. Eliminar el desorden y el ruido visual ayuda al usuario a concentrarse en una tarea a la vez.
Cuando haya eliminado toda la información innecesaria, debe asegurarse de que su contenido, es decir, todas sus imágenes, botones, colores, formas y texto, esté ordenado de manera clara y lógica.

Cada pieza de contenido de diseño gráfico debe tener un propósito. Cuando esté creando un diseño, pregúntese: "¿Cuál es su propósito?" ¿Debería llevar al usuario a hacer algo? Informarles?
¿Empujarlos para que sigan leyendo? ¿Llenar un formulario? ¿O solo está ahí para darles información? Incluso si tiene varios objetivos en mente para su contenido, elija uno y asegúrese de que su diseño le deje muy claro al usuario final cuál es el objetivo.
Ahora hablemos del poder de la simplicidad en su diseño. Como dice el experto en UX Nick Babich,
"El minimalismo no se trata de eliminar elementos, se trata de agregar lo suficiente para que ellos cuenten tu historia".
Hay dos formas clave de simplificar su diseño. En primer lugar, asegúrese de utilizar espacios en blanco; y en segundo lugar, elimine todo lo que no sea absolutamente necesario. Los espacios en blanco ayudan a centrar la atención en lo que sea que desee que vea el usuario. Ayuda al usuario a no sentirse abrumado por lo que está mirando. Cada elemento dentro de su diseño debe tener un propósito. La información innecesaria puede hacer que su diseño sea complicado y distraiga.
Un gran ejemplo de 'espacio en blanco' es la plataforma de blogs Medium. El sitio web de Medium no distrae a sus usuarios con anuncios publicitarios o ventanas emergentes frustrantes. En cambio, prioriza el contenido correcto y muestra información que los lectores realmente quieren ver. En lugar de mostrar la fecha de publicación, en realidad muestra el tiempo que se tarda en leer, ¡lo cual es muy inteligente!

Ahora, todo el mundo reconoce un sitio web "con mal aspecto" cuando lo ve. Por ejemplo, mire CNN en 2000. La razón por la que pensamos que esto es malo no es necesariamente porque sea antiguo, sino más bien porque la composición es un desastre y el contenido es difícil de leer sin distraerse.
El diseño simple no tiene por qué ser aburrido, pero debe priorizar una cosa como el punto focal de la página. Instagram es otro buen ejemplo de esto. El propósito principal es ver las imágenes y todo lo demás se elimina. ¿Necesitas inspiración? HubSpot elaboró una lista de 32 diseños de sitios web inspiradores .
Así que recuerda: concéntrate en hacer bien las cosas clave (color, imágenes, tipografía y composición) y tus diseños darán en el clavo con tu audiencia.


0 Comentarios