¿Quiere crear fácilmente un formulario de búsqueda personalizado en WordPress sin ningún tipo de codificación?
Un formulario de búsqueda personalizado permite a los visitantes buscar y filtrar fácilmente el contenido de su sitio web con unos pocos clics.
Cuando los usuarios encuentran rápidamente lo que buscan, es más probable que permanezcan más tiempo en su sitio. También es más probable que tomen medidas para comprar un producto, leer su blog, suscribirse a un boletín y más.
En esta publicación, le mostraremos cómo crear fácilmente un formulario de búsqueda personalizado en WordPress para mejorar la experiencia del usuario y aumentar las conversiones.
Antes de eso, veamos si realmente necesita crear un formulario de búsqueda personalizado para su sitio.
¿Por qué crear un formulario de búsqueda personalizado?
Un formulario de búsqueda personalizado es ideal para sitios que tienen mucho contenido, productos, documentación y preguntas frecuentes. Es una función imprescindible en tiendas de comercio electrónico, directorios de negocios en línea, sitios de escuelas/universidades y sitios similares.
La opción de búsqueda ayudará a los usuarios a encontrar lo que necesitan sin perder minutos o incluso horas buscándolo.
Entonces, he aquí por qué debería crear un formulario de búsqueda personalizado para su sitio de WordPress:
- Ayuda a los usuarios a navegar a través de su contenido
- Ahorra tiempo al encontrar las cosas más rápido
- Impulsa las conversiones y las ventas.
- Optimiza su sitio para usuarios móviles
- Reduce la tasa de rebote
Ahora, le mostraremos cómo crear un formulario de búsqueda personalizado en WordPress utilizando un complemento de creación de formularios.
Cómo crear un formulario de búsqueda personalizado en WordPress
El primer método que puede usar es la opción de búsqueda predeterminada que ofrece WordPress.org. Puede habilitar una búsqueda básica de WordPress que le permite buscar páginas y publicaciones en su sitio.
Sin embargo, este método es un poco complicado. Implica codificar y editar archivos como functions.php, que son muy sensibles. Un paso en falso y podría romper su sitio web.
Deberá usar la función " get_search_form() " para mostrar el formulario de búsqueda en su sitio. Esto te ayudará con el archivo searchform.php en tu tema de WordPress. Si no se puede encontrar, se utilizará la opción de búsqueda principal predeterminada de WordPress.
Pero, para personalizar el cuadro de búsqueda de WordPress, deberá agregar más código al archivo.
Si no se siente cómodo con la codificación, es mejor usar un complemento de búsqueda confiable de WordPress para habilitar una búsqueda en el sitio. Y eso es exactamente lo que vamos a hacer en este tutorial.
Encontrará varios complementos en el mercado que le permiten personalizar el formulario de búsqueda de WordPress.
Asegúrese de elegir un complemento de WordPress que no solo le permita crear una búsqueda personalizada, sino también agregar filtros y mostrar los resultados correctos a sus visitantes.
Recomendamos usar SearchWP, el complemento de búsqueda n. ° 1 para WordPress que le permite buscar TODO en su sitio. También puede usar Formidable Forms para crear un formulario de búsqueda personalizado. A continuación, le mostraremos cómo crear un formulario de búsqueda personalizado utilizando estos 2 complementos.
Cree un formulario de búsqueda personalizado usando SearchWP

SearchWP es sin duda el mejor complemento de búsqueda personalizado para WordPress. Es fácil de usar, muestra resultados precisos y le da control sobre su formulario de búsqueda.
SearchWP es realmente increíble y tiene características premium increíbles, por lo tanto, es un complemento premium. Puede suscribirse a un plan desde $ 99 al año. Y aunque no te decepcionará, hay una garantía de devolución de dinero de 14 días.
Esto le permitirá habilitar una búsqueda de todo. Busque los detalles de su producto, el contenido de los campos personalizados, la salida de código corto, el contenido de la tabla de la base de datos personalizada, la búsqueda en varios sitios entre sitios y más en su sitio.
Obtendrá acceso a características que incluyen:
- Indexación de documentos PDF y Office
- Integración automática con Native WP Search, ¡sin codificación!
- Múltiples motores de búsqueda
- Derivación de palabras clave
- Soporte avanzado de campos personalizados
- Integración WooCommerce
- Excluir o atribuir resultados
- Estadísticas de búsqueda e información
- Fácil personalización de algoritmos
El complemento también se integra con bbPress , WP Job Manager, Easy Digital Downloads y más. Además, obtendrá acceso a soporte comprometido y documentación detallada.
Y todo lo que hemos mencionado está solo en el plan base, por lo que el complemento vale totalmente su precio de solo $ 8.25 por mes. Obtendrá muchas más funciones en los planes de gama alta.
Una vez que se registre para obtener una cuenta, puede comenzar con el tutorial a continuación.
Paso 1: Activar SearchWP
Dentro de su cuenta de SearchWP, puede acceder a su clave de licencia, detalles de la cuenta y descargas. Deberá descargar el archivo del complemento. Y también querrá copiar su clave de licencia, ya que la necesitará en un momento.

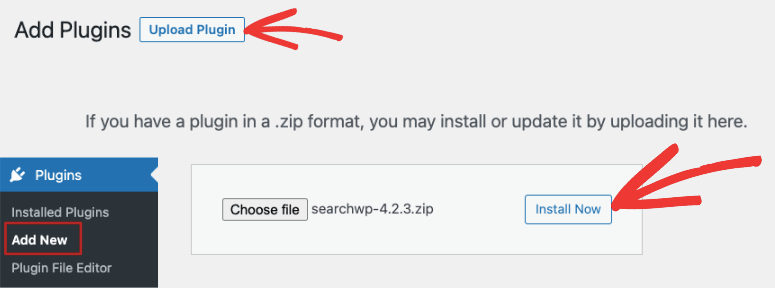
Luego, dirígete a tu panel de administración de wp y navega a Complementos » Agregar nuevo » Subir complemento.

Seleccione el archivo del complemento que descargó en su computadora y haga clic en el botón Instalar ahora .
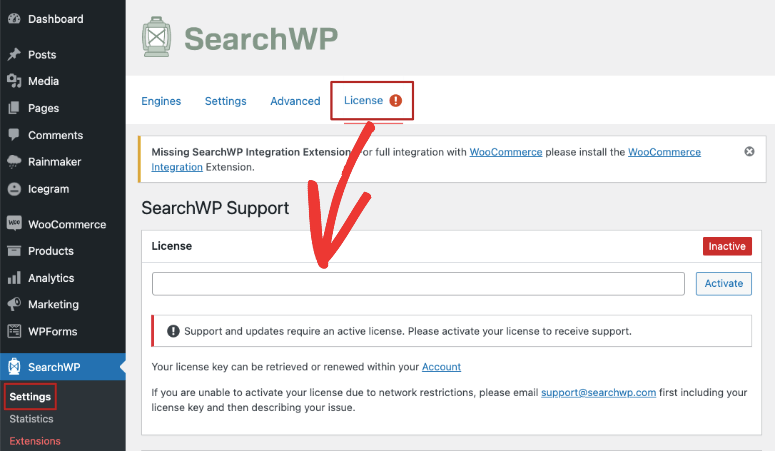
Una vez que lo haya instalado y activado, debe visitar la página Configuración » SearchWP y luego hacer clic en la opción de menú 'Licencia'.

Obtenga su clave de licencia de su cuenta de SearchWP y péguela aquí en el cuadro Licencia.
Haga clic en el botón Activar y estará listo para configurar el motor de búsqueda.
Paso 2: Personalización del motor de búsqueda
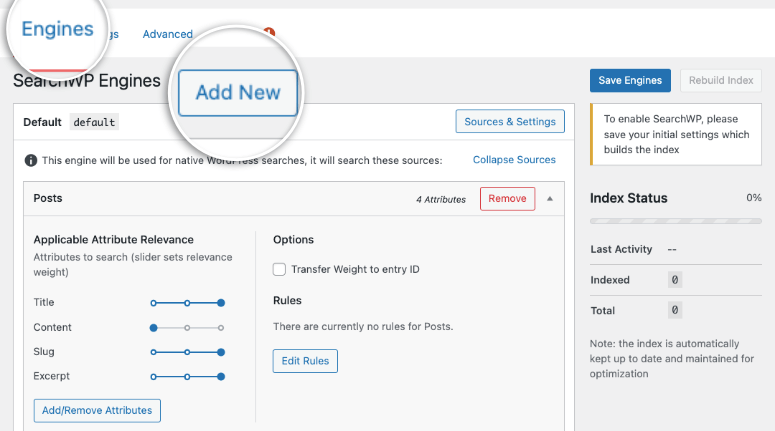
Dentro de la pestaña SearchWP en su panel de administración de wp, seleccione la opción de menú 'Motores'. Una vez dentro, haga clic en el botón 'Agregar nuevo' para crear un nuevo motor de búsqueda.

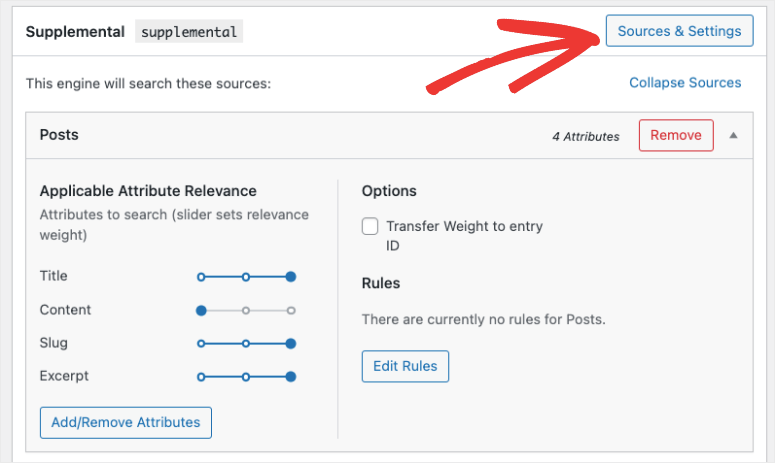
Esto creará un nuevo motor de búsqueda llamado 'suplementario'. Para cambiar el nombre, debe hacer clic en el botón 'Fuentes y configuración'.

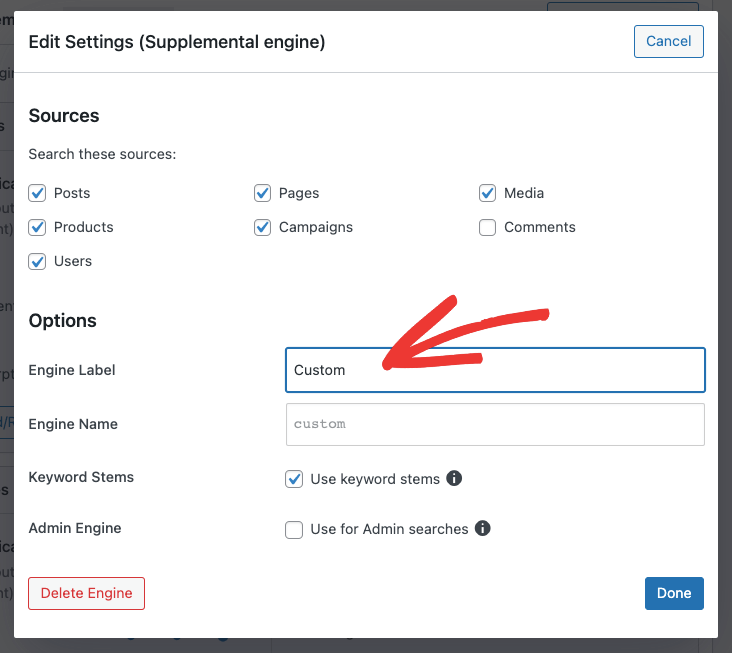
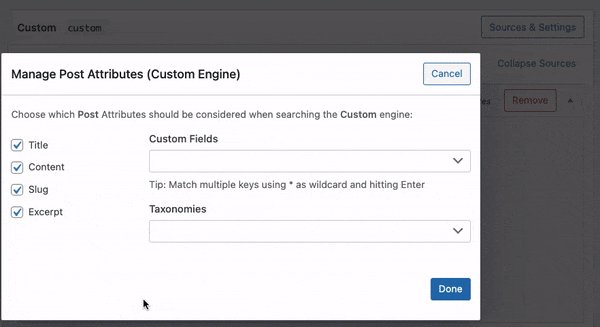
Ahora verá una opción para elegir si desea buscar publicaciones, páginas, archivos multimedia, comentarios y usuarios. Las configuraciones recomendadas ya se agregaron aquí, por lo que puede dejarlas como están.
Para identificar el motor de búsqueda más adelante, llamémoslo 'Personalizado' en el campo 'Etiqueta del motor'.

Aquí puede ver que se ha seleccionado la opción 'Títulos de palabras clave'. Esto ignorará las terminaciones de las palabras cuando sus usuarios realicen una búsqueda para que se muestren los resultados de búsqueda más relevantes.
Cuando esté listo aquí, presione el botón 'Listo' para almacenar sus cambios.
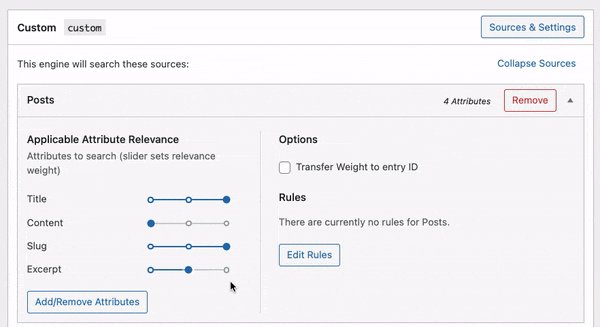
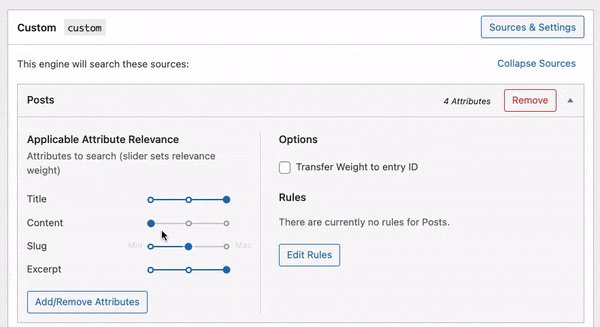
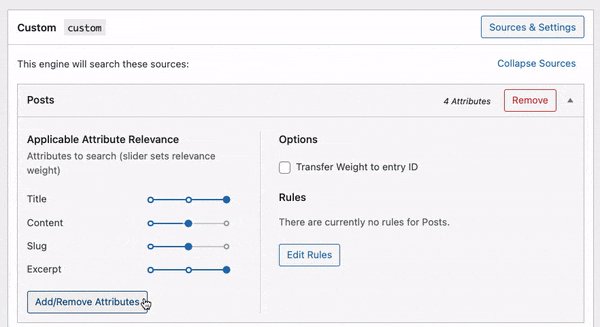
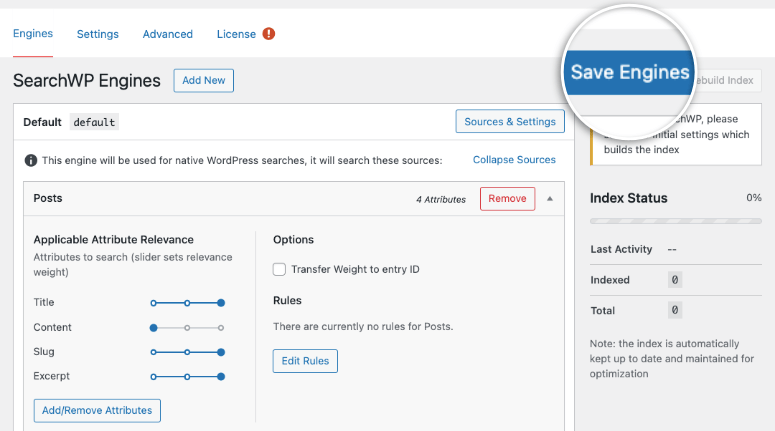
Ahora, de vuelta en la página del motor, puede ver una sección llamada "Relevancia de atributo aplicable" debajo de cada subtítulo. Esto le permite priorizar diferentes atributos de publicación o incluir solo ciertas categorías o etiquetas en su página de resultados de búsqueda.
Todo lo que tiene que hacer es usar los controles deslizantes para ajustar la 'Relevancia del atributo'.

Esto afectará la forma en que los motores de búsqueda valoran y clasifican el contenido de su sitio. Entonces, por ejemplo, si desea que Google preste más atención al título de la publicación que al contenido, puede darle más importancia al título aquí.
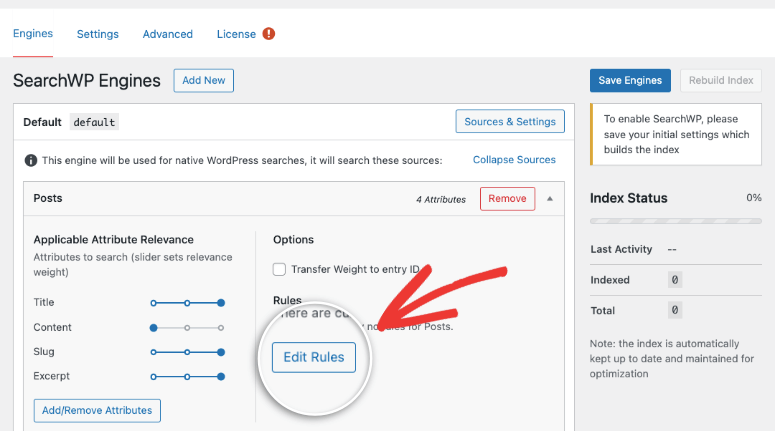
A continuación, SearchWP le da control sobre si cierto contenido se incluye o excluye de los resultados de búsqueda. Para ello, puede crear reglas.
Esto podría ser para permitir que los clientes encuentren rápidamente productos en la misma categoría que están buscando. O permita que los visitantes busquen contenido sobre el mismo tema que acaban de leer.
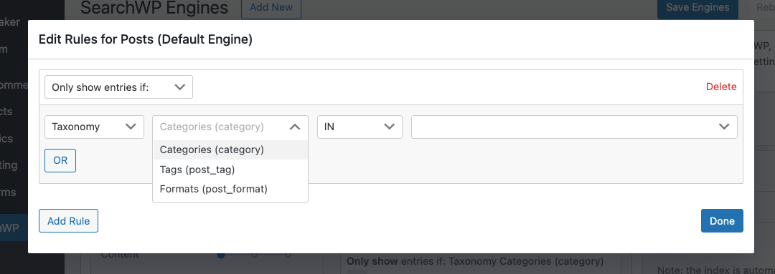
Para establecer reglas, hay un botón 'Editar reglas' en cada sección.

Cuando haga clic en esto, verá una ventana emergente con configuraciones para categorías, etiquetas, formato, fecha de publicación e ID de publicación.

Puede crear reglas a su gusto aquí para controlar cómo se comporta su motor de búsqueda.
Y una vez que haya terminado, asegúrese de hacer clic en el botón 'Guardar motores' en la parte superior de la página para crear su motor de búsqueda personalizado.

Ahora ha configurado correctamente su motor de búsqueda de WordPress. Está listo para ser agregado a su sitio web.
Paso 3: agregar el formulario de búsqueda con código abreviado
Por lo general, agregar un motor de búsqueda a su sitio web requiere mucha codificación, pero SearchWP lo ha mantenido al mínimo. Solo necesita pegar un código abreviado para incrustar su motor de búsqueda, y esto es tan simple que es fácil incluso si es un principiante.
Simplemente visite la extensión de códigos cortos de SearchWP y luego haga clic en el botón 'Descargar extensión'.
Después de eso, debe instalar y activar la extensión en su sitio de WordPress de la misma manera que instaló el complemento anterior.
Una vez activado, podrá agregar un código abreviado simple dentro de sus publicaciones, páginas y widgets.
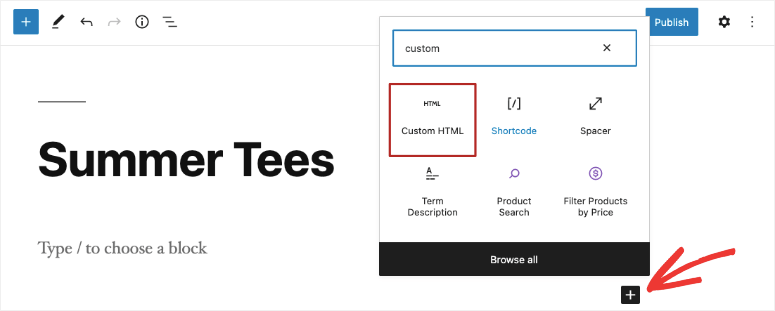
Todo lo que necesita hacer es editar una publicación en el Editor de bloques y agregar un nuevo bloque llamado 'HTML personalizado'.

Dentro del bloque, puedes copiar y pegar este shortcode:
[searchwp_search_form engine="custom" var="searchvar" button_text="Custom Search"]
<div class="search-results-wrapper">
[searchwp_search_results engine="custom" var="searchvar" posts_per_page=4]
<h2>[searchwp_search_result_link direct="true"]</h2>
[searchwp_search_result_excerpt]
[/searchwp_search_results]
</div>
<div class="no-search-results-found">
[searchwp_search_results_none]
No results found, please search again.
[/searchwp_search_results_none]
</div>
<div class="search-results-pagination">
[searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"]
[searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"]
</div>Llamamos a nuestro motor 'personalizado', si ha elegido un nombre diferente, entonces deberá cambiar engine=“custom” a su propio nombre de motor en cuatro lugares dentro de este fragmento de código.
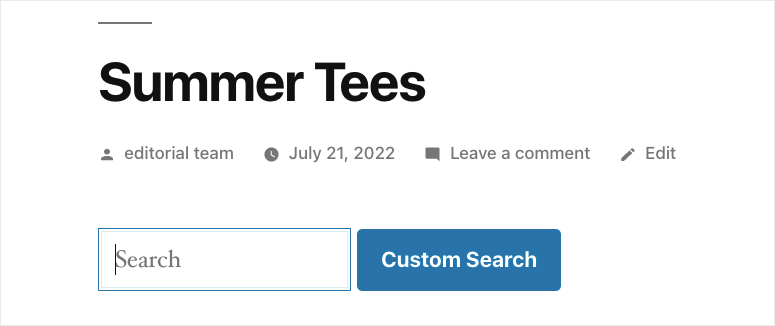
En este código, el texto del botón será "Búsqueda personalizada". Si desea cambiar el texto del botón de búsqueda a algo más creativo, puede realizar la edición en la primera línea button_text=“Custom Search”.
Este código agregará el motor de búsqueda personalizado a su publicación de WordPress. También creará una sección para mostrar los resultados de la búsqueda, mostrará un mensaje sin resultados si es necesario y agregará paginación si los resultados van en varias páginas.
Puede obtener una vista previa de la publicación y verá aparecer el motor de búsqueda. Verás un campo de búsqueda junto con el botón CTA dentro de tu publicación.

Luego publíquelo o actualícelo y active el formulario de búsqueda personalizado. S
Puede probar su formulario personalizado ingresando algunos términos de búsqueda para ver los resultados que arroja la herramienta.
Con eso, ha aprendido cómo agregar barras de búsqueda a su sitio web de WordPress. SearchWP es un complemento de búsqueda avanzada que vale la pena explorar más de sus características. A continuación, le mostraremos cómo mejorar la función de búsqueda de su sitio web.
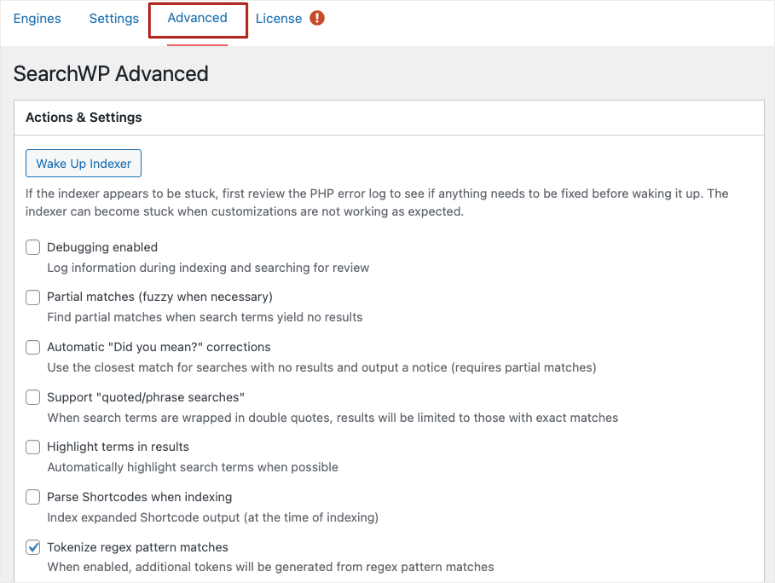
Paso 4: Configuración de ajustes avanzados
Hay 2 opciones avanzadas que nos gustaría cubrir para mejorar su formulario de búsqueda personalizado de WordPress.
- Adición de Live Ajax Search : esto agrega automáticamente resultados de búsqueda desplegables a medida que el usuario escribe. Ayuda al usuario a encontrar su consulta más rápido. SearchWP ofrece un complemento de búsqueda Live Ajax Lite gratuito en el repositorio de WordPress para esto.
- Uso de la configuración avanzada para SearchWP : En la pestaña Configuración » SearchWP en su menú de WordPress, hay una pestaña Avanzado. En esta página, puede habilitar configuraciones que facilitarán a sus usuarios encontrar lo que buscan.

Esto le da control total sobre cómo funciona su motor de búsqueda. A continuación, le mostraremos cómo personalizar el aspecto de su motor de búsqueda.
Paso 5: Diseñar el formulario de búsqueda y la página de resultados
Si no está satisfecho con la forma en que aparece su nueva barra de búsqueda, puede cambiarla.
Lo que necesita saber es que el tema de su sitio controla la apariencia de su página de inicio, encabezado, barra lateral, publicaciones, formulario de búsqueda y resultados de búsqueda. Los formatos y estilos de su tema de WordPress se almacenan en una hoja de estilo CSS.
Simplemente necesita agregar su propio CSS personalizado para cambiar el aspecto de su barra de búsqueda y página de resultados.
Si no lo ha hecho antes, le recomendamos que haga una copia de seguridad de su sitio web. Es importante poder restaurar su sitio en caso de que las cosas no salgan según lo planeado. Luego puede usar un sitio de prueba (un clon de su sitio web) para probar esto primero.
A continuación se muestra un fragmento de CSS personalizado que funcionará con la mayoría de los temas de WordPress. La primera sección cambia el estilo del formulario de búsqueda predeterminado y la segunda sección personaliza los resultados de la búsqueda.
Puede copiar y pegar el siguiente código para diseñar la función de búsqueda de su sitio:
.searchform { font-family:arial; font-size:16px; background:#ace5e3; color:#ffffff; border:1px solid #61c3c0; padding:10px; height:90px; width:600px; } .search-results { font-family:arial; font-size:16px; background:#ace5e3; color:#000000; border:1px solid #61c3c0; padding:10px; width:600px; }
¡Eso es todo al respecto! Ha creado un formulario de búsqueda totalmente personalizable con SearchWP.
A continuación, le mostraremos una forma más de crear un formulario de búsqueda de WordPress personalizado.
Cree un formulario de búsqueda personalizado usando formularios formidables

Formidable Forms es el único complemento de creación de formularios de WordPress que viene con una función de vistas totalmente integrada. Por lo tanto, no solo puede recopilar datos de formulario, sino también mostrarlos en la parte frontal de su sitio.
Con Views, puede crear fácilmente una página web para mostrar de manera hermosa los datos enviados por el usuario directamente desde su panel de WordPress. Puede usar esto para mostrar directorios comerciales, directorios de miembros, listados y más.
También puede conectar sus vistas con un formulario de búsqueda y permitir que los visitantes de su sitio busquen contenido específico.
Dicho esto, comencemos el tutorial.
Paso 1: Instale y active el complemento Formidable Forms
Primero, deberá registrarse para obtener una cuenta de Formidable Forms . Asegúrese de obtener el plan que incluye la función Vistas.
Después de registrarse, diríjase a su panel de administración de WordPress y abra la pestaña Complementos » Agregar nuevo . Busque el complemento Formidable Forms y haga clic en el botón Instalar allí.
Una vez que instale y active el complemento, verá una página de bienvenida. Haga clic en el botón Conectar una cuenta para conectarse a su cuenta y acceder a todas las funciones premium.
Si aún no ha iniciado sesión en su cuenta de Formidable Forms, deberá iniciar sesión nuevamente.
A continuación, debe instalar el complemento Formidable Forms Pro y Visual Views en su sitio.
Puede instalarlos directamente desde la pestaña Formidable en su panel de WordPress o descargar el archivo del complemento desde su cuenta.
Ahora, ya está todo listo para crear un formulario de búsqueda personalizado en WordPress con Formidable Forms.
Paso 2: agregue datos para su formulario de búsqueda
Antes de crear un formulario de búsqueda, debe recopilar datos para los resultados de su búsqueda.
Para crear un nuevo formulario, vaya a Formidable » Formularios y haga clic en el botón + Agregar nuevo .
Verá una ventana emergente donde puede elegir una plantilla para su formulario. Vamos con la plantilla de formulario en blanco para este tutorial.
Luego, debe agregar el nombre y la descripción de su formulario.
Una vez que haya terminado de nombrar su formulario, haga clic en el botón Crear allí para iniciar el generador de formularios de arrastrar y soltar.
En el generador de formularios, puede ver los campos del formulario en el lado izquierdo y la vista previa del formulario en el lado derecho de la página.
Para insertar campos de formulario, simplemente puede arrastrarlos y soltarlos desde el menú de campos a la vista previa del formulario.
Aquí, estamos agregando estos campos: Nombre, Apellido, Correo electrónico y País. Puede agregar cualquiera de los campos según sus requisitos.
Para personalizar cualquier campo, solo necesita hacer clic en él y podrá ver la configuración del formulario. Hay muchas opciones, como etiqueta, opción requerida, CSS personalizado y más.
Incluso puede usar la opción de lógica condicional para mostrar u ocultar campos de formulario según la entrada del usuario.
Cuando haya terminado de agregar campos, haga clic en el botón Actualizar en la esquina superior derecha del generador de formularios.
Ahora todo lo que necesita hacer es publicar este formulario en su sitio para recopilar datos de sus usuarios o miembros del sitio web.
O bien, también puede importar un archivo de datos desde su computadora. Para ello, abra la pestaña Entradas en la parte superior del generador y haga clic en el botón Importar .
Luego, verá una ventana donde puede cargar cualquier archivo CSV o XML para importar datos a su formulario. Puede asignar los campos a los datos del archivo para importar registros.
Después de recopilar los datos, deberá crear un formulario de búsqueda personalizado en WordPress para permitir que los usuarios busquen en su sitio.
Paso 3: crea tu formulario de búsqueda personalizado
Para crear un formulario de búsqueda, debe seguir las mismas instrucciones en el Paso 2.
Vaya a Formidable » Formularios » Agregar nuevo y seleccione una plantilla en blanco. Luego, asigne un nombre y una descripción a su formulario de búsqueda personalizado.
En este formulario, agregaremos 3 campos de formulario para permitir que los usuarios busquen los datos en su sitio. Los campos son Nombre, Apellido y País.
Puede utilizar el campo de formulario de texto para los nombres y un campo desplegable de búsqueda para la búsqueda de países.
En la configuración del campo Nombre , debe agregar el valor predeterminado para conectar su formulario de búsqueda con una vista de resultados más adelante.
Para esto, agregue este shortcode en la opción Valor predeterminado en la configuración del campo:
[obtener param=fname]
Aquí, "fname" es el texto que usamos para el campo de nombre para conectar con la vista.
En la configuración del campo Apellido , vamos a agregar el mismo código abreviado:
[obtener param=lname]
Aquí, "lname" es el texto que usamos para el campo de apellido para conectar con la vista.
En la configuración del campo País , debemos agregar los nombres de los países en la opción desplegable. Asegúrate de dejar la primera opción en blanco.
Si se desplaza hacia abajo, puede ver la opción para agregar un texto de marcador de posición. Y al igual que los otros dos campos de formulario, debe agregar un valor predeterminado aquí. Inserte el código abreviado:
[obtener param=país]
Aquí, "país" es el texto que usamos para que el campo de país se conecte con la vista.
Una vez que haya terminado de agregar los tipos de entrada, puede cambiar el diseño de los campos del formulario.
Para que aparezcan en una sola línea horizontal, vaya a la opción Clases de diseño CSS para cada campo y seleccione la opción 1/4.
Si desea personalizar el botón, vaya a la pestaña Configuración » Estilo y botones y vaya a la configuración del botón.
Aquí, puede cambiar el texto del botón de envío a Buscar y elegir la alineación del botón a En línea . Esto hará que su botón de búsqueda aparezca en la misma fila que los campos de su formulario.
Ahora que ha aprendido a crear un formulario de búsqueda personalizado en WordPress, insertemos este formulario y los resultados en una página web.
Paso 4: Cree una vista de resultados de búsqueda
Debe crear una vista para mostrar los resultados de la búsqueda y el formulario de búsqueda en la misma página.
Para crear una nueva vista, abra la página Formidable » Vistas y haga clic en el botón + Agregar nuevo .
Luego, puede ver la ventana emergente que le permite elegir entre los tipos de vista Cuadrícula, Tabla, Calendario y Clásica.
Para este tutorial, elegiremos la vista de cuadrícula para los resultados del formulario de búsqueda.
Después de eso, puede ver las opciones para seleccionar un formulario para entradas y agregar el nombre para su vista de resultados. Asegúrese de seleccionar el formulario de recopilación de datos que creó en el Paso 2.
Haga clic en el botón Crear una vista cuando haya terminado.
En el generador de vistas, puede ver las opciones de estilo en el lado izquierdo y el generador de diseño de vista en el lado derecho. Haga clic en el enlace para comenzar a agregar contenido para agregar sus entradas.
Haga clic en el ícono " + " para comenzar a agregar su listado a las vistas. Esto abrirá el editor de contenido de listados.
En el editor de contenido de la página de listado, puede agregar los campos de formulario desde la opción Personalización en el lado derecho de la página. Simplemente haga clic en los campos del formulario para insertarlos en su vista de resultados.
Luego, puede diseñar las teclas de campo para mostrar los campos de formulario en el diseño que desee.
Cuando haya terminado, haga clic en el botón Actualizar vista . Ahora puede ver todas las entradas en la página de vistas.
Debe agregar el formulario de búsqueda en esta página. Para esto, haga clic en la opción Agregar antes del contenido
Esto abrirá el editor de contenido donde puede insertar el formulario de búsqueda personalizado que creó en el Paso 3.
Todo lo que necesita hacer es hacer clic en el botón Formidable y seleccionar su formulario de búsqueda para insertar el código abreviado del formulario.
Haga clic en el botón Actualizar vista para su formulario de búsqueda personalizado para la vista.
En el siguiente paso, le mostraremos cómo publicar la vista de resultados en su sitio de WordPress.
Paso 5: Publicar vista de resultados de búsqueda
Para agregar la vista de resultados de búsqueda en su sitio, debe crear una nueva página y buscar el bloque Vistas formidables.
Después de agregar la vista, puede publicar la página en su sitio. Su página se verá algo como esto.
¡Esperar! Aún no has terminado. Debe conectar su formulario de búsqueda personalizado y la vista de resultados para permitir que los usuarios busquen contenido en su sitio.
Paso 6: conecte el formulario de búsqueda personalizado con la vista
Para conectar su formulario de búsqueda, vaya a Formidable » Formularios y abra la opción Configuración del formulario de búsqueda.
Aquí, puede ir a la opción Al enviar y seleccionar la opción Redirigir a URL. Luego, debe agregar el enlace a la página de vistas que creó en el Paso 5.
Para esto, copia la URL de la página y agrega esta parte: “?fname[21]&lname=[19]&country=[22]”.
Puede insertar texto de campo y claves para que la URL de redirección se vea así:
http://yoursitename/user-directory/?fname[21]&lname=[19]&country=[22]
Recuerde habilitar la opción No almacenar entradas enviadas desde este formulario para este formulario.
Ahora, debe agregar filtros a sus vistas de resultados para que los usuarios puedan buscar en la lista por los campos de formulario que agregó.
Para esto, abra la vista que creó anteriormente y haga clic en la opción de filtros en la parte superior de la página.
Luego, debe agregar los filtros para Nombre, Apellido y País e ingresar el código abreviado como su valor predeterminado para cada campo.
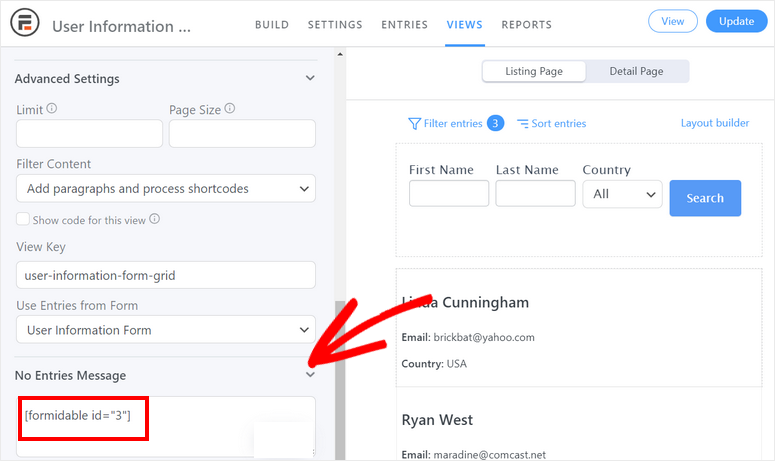
Una última cosa que debe hacer es insertar el código abreviado de su formulario de búsqueda en la opción Mensaje sin entradas en el menú de la izquierda. Esto permitirá a los usuarios buscar más contenido después de cada búsqueda.

No olvide actualizar la vista una vez que haya terminado con la configuración.
Pruebe su formulario de búsqueda personalizado
Para verificar si su formulario de búsqueda funciona correctamente, vuelva a cargar su página de búsqueda y use los filtros para buscar listados.
Con eso, conoce 3 formas de agregar un formulario de búsqueda a su sitio. Si bien la opción de búsqueda predeterminada de WordPress es gratuita, no la recomendamos si no sabe lo que está haciendo con el código. El complemento SearchWP es, con mucho, nuestro método favorito. Es fácil de usar y agrega una función de búsqueda mucho más avanzada a su sitio.
Esperamos que este artículo le haya ayudado a crear fácilmente un formulario de búsqueda personalizado en WordPress con la ayuda del complemento Formidable Forms.
Estas publicaciones lo ayudarán a agregar más funcionalidades a su sitio de WordPress con la ayuda de los mejores creadores de formularios de WordPress.


0 Comentarios