¿Está buscando una manera fácil de crear un formulario de contacto Divi para su sitio de WordPress?
Divi es uno de los temas de WordPress más populares del mercado. Viene con un constructor fácil de usar que le permite personalizar su sitio web desde el principio. Puede agregar módulos de página como el botón de llamada a la acción, el formulario de contacto y más.
Con el módulo Formulario de contacto de Divi, puede crear e insertar un formulario de contacto sin ningún servicio de terceros. Esto es excelente si desea una manera fácil de agregar un formulario de contacto básico en su sitio.
Sin embargo, necesitará un poderoso complemento de creación de formularios como WPForms para funciones avanzadas como envíos de usuarios, marketing por correo electrónico y más.
Es por eso que Divi Builder también viene con un módulo WPForms para que pueda agregar fácilmente formularios de contacto profesionales con unos pocos clics.
Crear un formulario de contacto con Divi Builder
Si aún no tiene Divi, primero deberá registrarse para obtener una cuenta Divi . Luego, podrá acceder al tablero y descargar su archivo de tema.

Después de instalar y activar el tema Divi en su panel de WordPress, abra cualquier página o publicación donde desee agregar su formulario de contacto Divi.
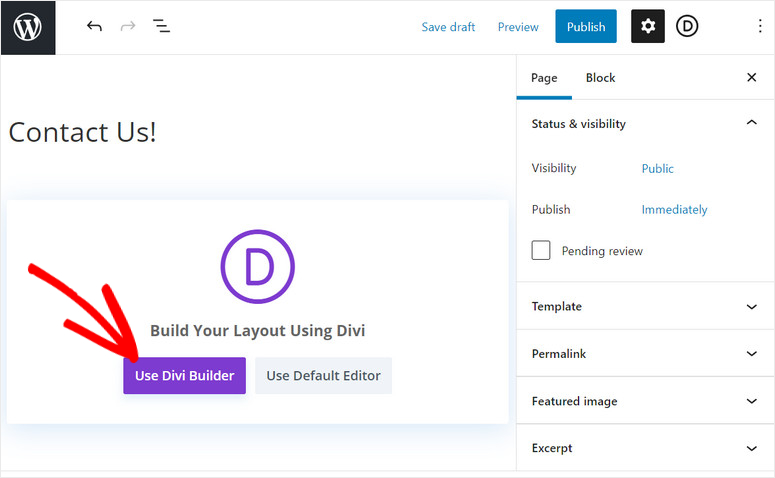
En el editor de publicaciones, verá el botón Usar Divi Builder . Haga clic en el botón para iniciar el constructor en la parte frontal de su sitio.

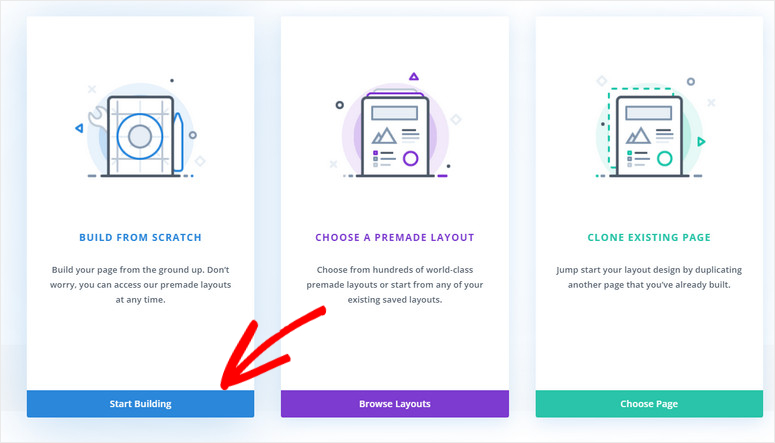
En la siguiente pantalla, podrá ver las opciones para crear una página desde cero, elegir un diseño prefabricado o clonar una página existente.
Para este tutorial, comenzaremos con la página nueva y agregaremos el formulario de contacto.

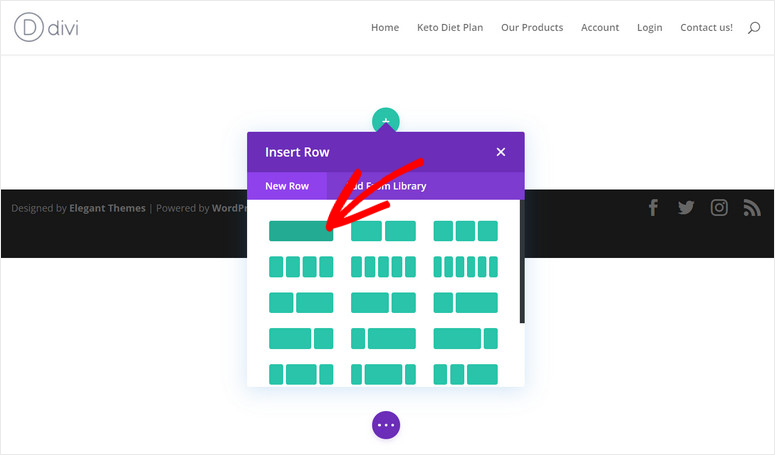
Luego verá el constructor Divi donde puede elegir una plantilla de fila que se ajuste a sus necesidades.

Después de agregar la fila, puede ver el panel Insertar módulo que le permite agregar diferentes tipos de módulos de contenido.
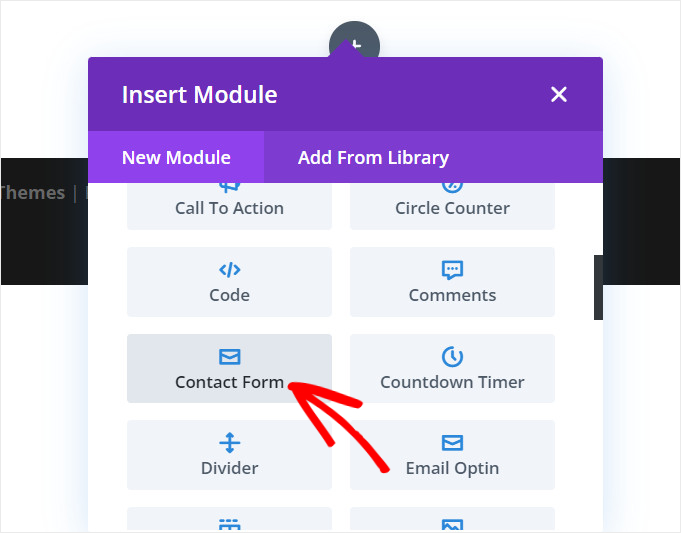
Si se desplaza hacia abajo, encontrará el módulo Formulario de contacto . Simplemente haga clic en él para insertar el formulario de contacto de Divi en su sitio.

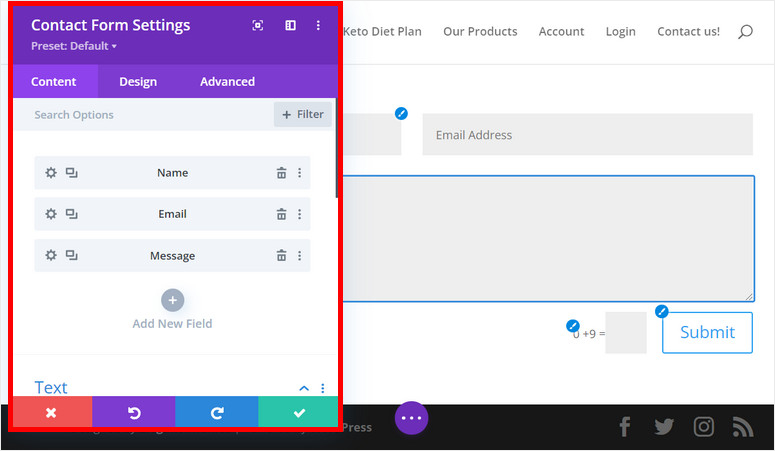
De forma predeterminada, el formulario de contacto consta de tres campos de formulario: Nombre, Correo electrónico y Mensaje. Puede hacer clic en el botón Agregar nuevo campo para agregar otros campos de formulario según sus necesidades.

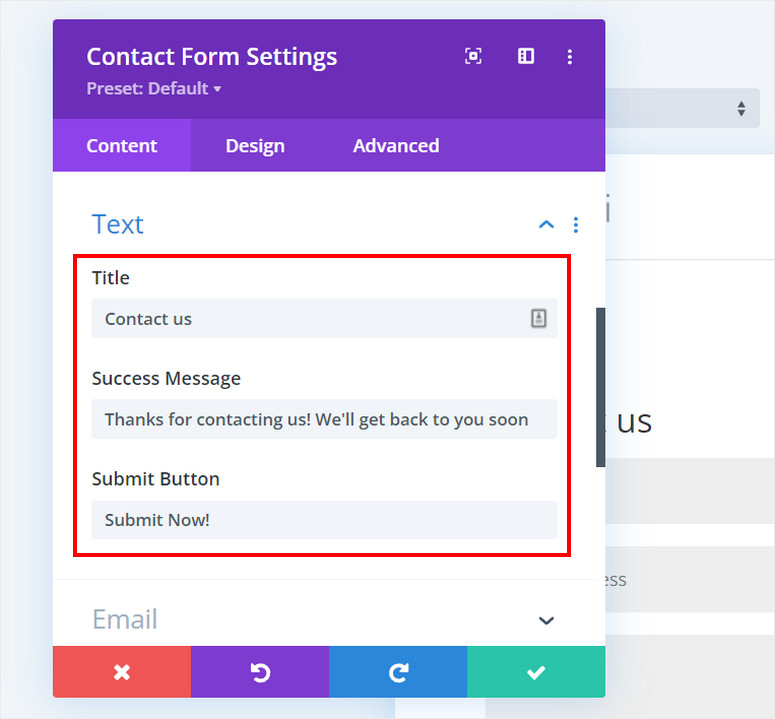
Además, encontrará opciones para editar el título, enviar el mensaje con éxito y enviar el texto del botón en la configuración de Texto .

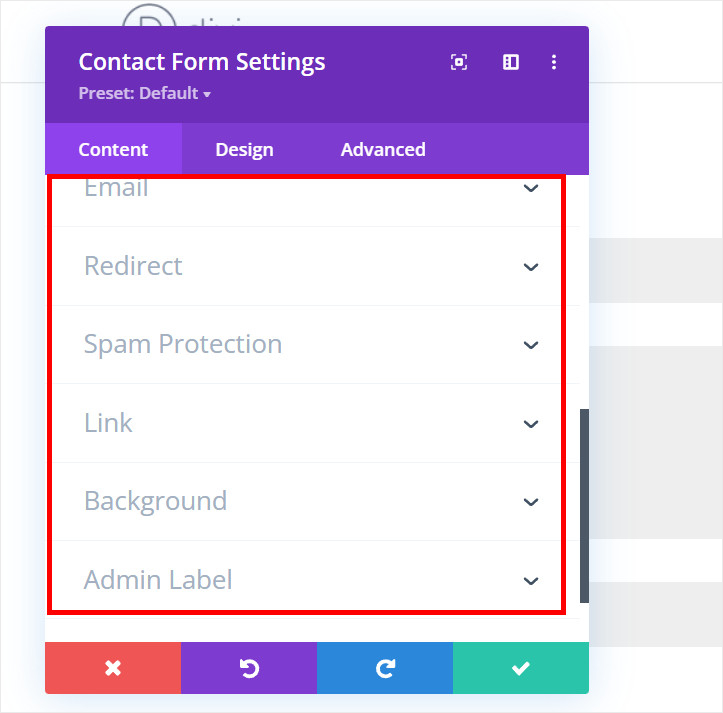
Divi también le permite enviar mensajes de correo electrónico para que pueda recibir notificaciones sobre nuevos envíos de formularios.
Además, encontrará otras opciones útiles, como enlaces de redirección, protección contra correo no deseado, configuración de fondo y más.

Con el módulo de formulario de contacto de Divi, puede agregar fácilmente un formulario de contacto simple a su sitio de WordPress. Hay muchas opciones de personalización para que puedas combinar con el estilo de tu marca.
Si desea agregar funciones más avanzadas a su formulario de contacto Divi, deberá usar un buen complemento de creación de formularios.
Y eso es exactamente lo que vamos a hacer en el siguiente método. Le mostraremos cómo crear un contacto Divi utilizando el generador de formularios de WordPress más poderoso, WPForms .
Crear un formulario de contacto Divi con WPForms

WPForms es el mejor complemento de creación de formularios de arrastrar y soltar para WordPress. Le permite crear cualquier tipo de formularios como formularios de contacto, formularios de registro, formularios de descarga y más con solo unos pocos clics.
WPForms viene con más de 100 plantillas de formulario preconstruidas, por lo que no necesita crear un formulario de contacto desde cero. Puede agregar o eliminar cualquier campo de formulario y personalizarlo como desee. Y ni siquiera necesita ningún conocimiento de codificación para esto.
Todos los formularios de contacto que cree con WPForms responderán al 100 %, por lo que se mostrarán maravillosamente en cualquier tamaño de pantalla. Incluso hay una opción de protección contra correo no deseado incorporada para que pueda evitar el envío de formularios de correo no deseado y fraude en su sitio.
Con más de 5 millones de instalaciones activas, WPForms es amado por todo tipo de empresas en todo el mundo. Si es un usuario de Divi y desea agregar formularios de contacto increíbles a su sitio, también puede continuar con WPForms.
Estas son algunas de las razones por las que debe crear su formulario de contacto Divi con WPForms:
- Fácil de usar y configurar
- Notificaciones y confirmaciones de formularios avanzados
- Funcionalidad de carga de archivos y envío de contenido
- Sistema integrado de gestión de envío de formularios
- Integración de marketing por correo electrónico para hacer crecer su lista de correo electrónico
- Opción de abandono de formulario para capturar entradas de formulario parciales
- Campos de formulario para comercio electrónico y opciones de pago
Y la buena noticia es que hay un módulo WPForms en Divi Builder. Para que pueda agregar fácilmente el formulario de contacto que crea con WPForms en su sitio.
Además, puede usar WPForms en cualquier sitio de WordPress, con o sin Divi. Si alguna vez decide dejar de pagar por Divi, los formularios que cree con WPForms permanecerán intactos en su sitio.
Dicho esto, aprendamos cómo crear un formulario de contacto con WPForms + Divi.
Paso 1: Instalar y activar el complemento WPFroms
En primer lugar, deberá registrarse para obtener una cuenta de WPForms .
WPForms ofrece planes de precios flexibles que están diseñados para adaptarse a los requisitos de todo tipo de empresas. Puede elegir un plan que sea adecuado para su negocio. Y hay una versión lite que está disponible de forma gratuita.
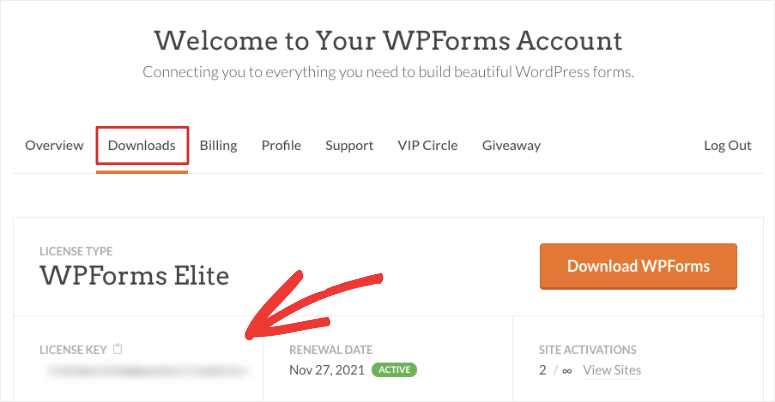
Después de registrarse, podrá acceder a su panel de WPForms. Encontrará el archivo del complemento junto con su ley de licencia en la pestaña Descargas .

Debe instalar este archivo de complemento en su sitio de WordPress.
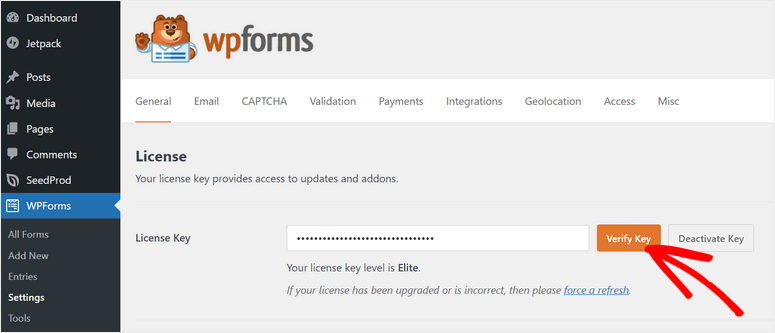
Una vez que instale y active WPForms en su sitio, vaya a la pestaña WPForms » Configuración en su panel de administración.
Aquí, deberá ingresar la clave de licencia y hacer clic en el botón Verificar clave .

Luego, verá el mensaje de verificación exitosa. Ahora puede comenzar a crear su formulario de contacto usando WPForms.
Paso 2: crea un formulario de contacto
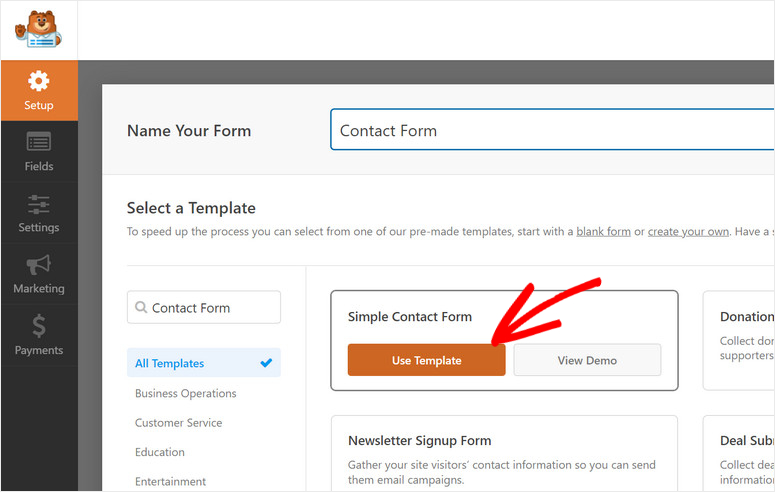
Para crear un nuevo formulario, diríjase a la pestaña Agregar nuevo en su tablero de WordPress. Esto abrirá la biblioteca de plantillas donde puede buscar una plantilla de formulario de contacto adecuada para su sitio.
Para este tutorial, vamos a comenzar con la plantilla Formulario de contacto simple . Esta plantilla incluye todos los campos de formulario básicos necesarios para un formulario de contacto, como nombre, correo electrónico y mensaje. También puede obtener una vista previa de cualquier otra plantilla para ver cuál es mejor para usted.
Ingrese un nombre para su formulario de contacto y haga clic en el botón Usar plantilla en la plantilla de formulario de su elección.

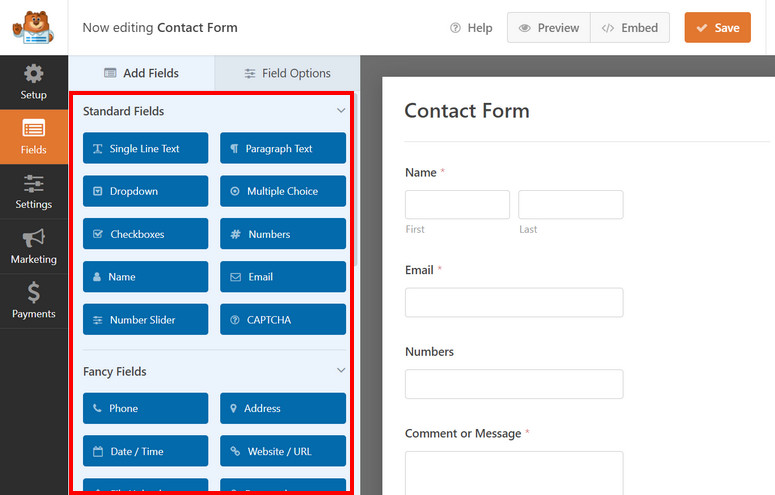
En la siguiente pantalla, verá el generador de formularios de arrastrar y soltar de WPForm. Todos los campos del formulario están en el lado izquierdo y la vista previa del formulario está en el lado derecho de la página.
Encontrará una amplia gama de campos de formulario útiles como números, menú desplegable, opción múltiple, carga de archivos, calificación, texto enriquecido y mucho más.

Para insertar un campo de formulario, solo necesita arrastrarlo desde el lado izquierdo y colocarlo en la vista previa del formulario.
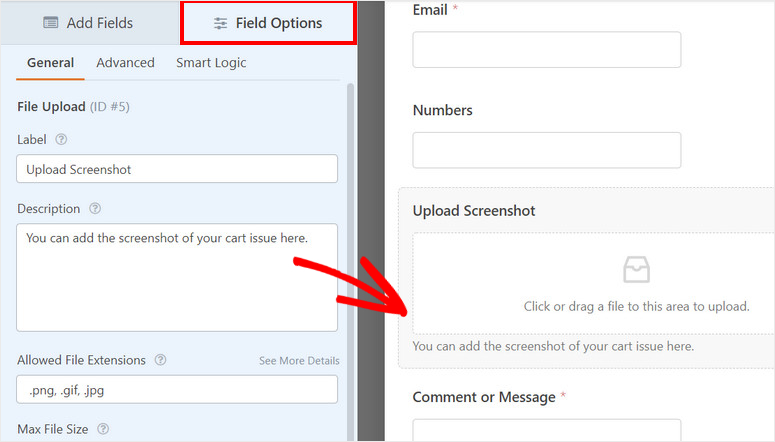
Si desea personalizar alguno de estos campos de formulario, puede hacer clic en ellos y verá las opciones de campo. Hay opciones para cambiar la etiqueta del formulario, la descripción, el requisito y otras opciones adicionales según el campo del formulario.

Una vez que agregue todos los campos obligatorios a su formulario de contacto de Divi, haga clic en el botón Guardar en la parte superior del generador de formularios.
A continuación, deberá configurar los ajustes del formulario, las notificaciones y las confirmaciones.
Paso 3: configurar los ajustes del formulario
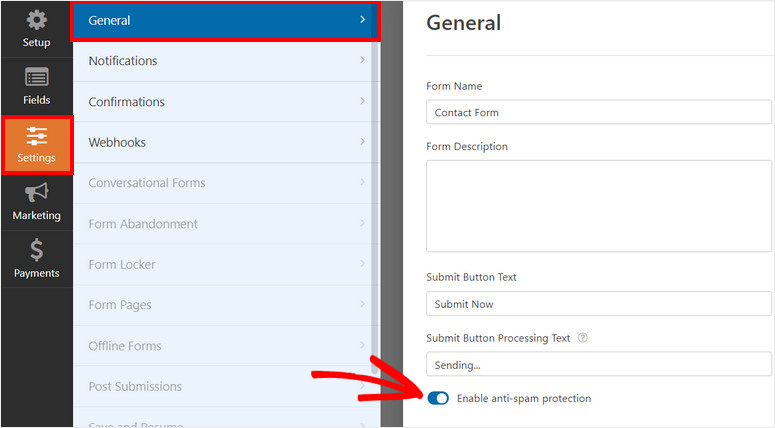
Para cambiar la configuración del formulario, abra la pestaña Configuración » General desde el panel de menú izquierdo en el generador de formularios. Aquí, puede cambiar el nombre del formulario, la descripción del formulario, el texto del botón de envío y más.
También existe la opción de habilitar la protección antispam en su sitio. Esto configurará Google reCAPTCHA para su formulario de contacto .

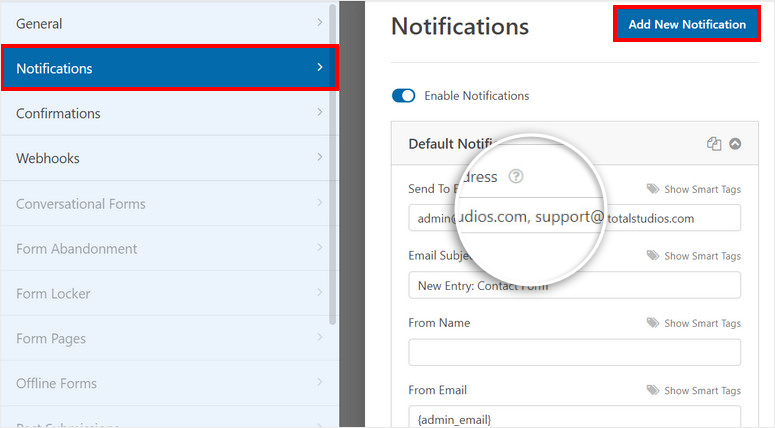
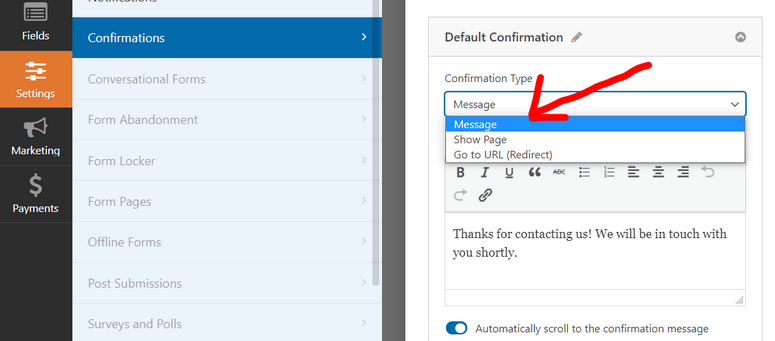
Diríjase a la pestaña Configuración » Notificaciones para configurar notificaciones por correo electrónico para su formulario de contacto Divi. Verá que hay una notificación predeterminada que se envía a la dirección de correo electrónico del administrador.
Puede agregar varias direcciones de correo electrónico o hacer clic en el botón Agregar nueva notificación para enviar más de una notificación de formulario.
Con esto, puede notificarle a usted y a los miembros de su equipo sobre nuevos envíos de formularios, enviar a los clientes sus detalles de envío y más.


Por lo tanto, puede mostrar un mensaje personalizado de "gracias" en la interfaz después de que el usuario presione el botón Enviar. O bien, elija las opciones de redirección para enviar a los usuarios a una página diferente de su sitio o a una URL externa.
Una vez que haya terminado con la configuración del formulario, asegúrese de hacer clic en el botón Guardar .
Ahora que su formulario de contacto está listo, puede insertarlo en su sitio web usando Divi Builder.
Paso 4: agregue el módulo WPForms en Divi
Para agregar este formulario de contacto en cualquier página o publicación, abra Divi Builder y elija un diseño de fila como lo hicimos para el módulo de formulario de contacto de Divi.
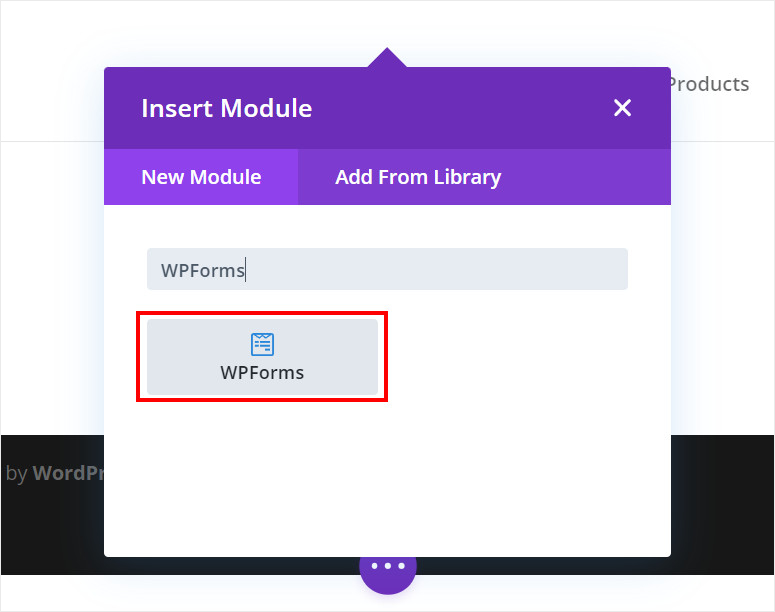
La única diferencia aquí es que deberá buscar el módulo WPForms .

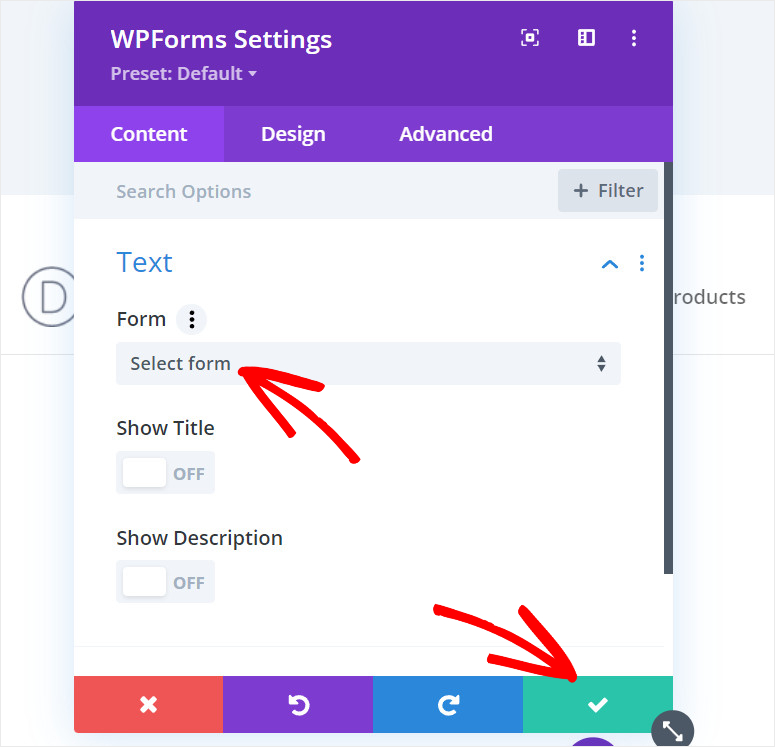
Después de insertar el bloque WPForms, verá la configuración para elegir el formulario de contacto que acaba de crear. También hay opciones para mostrar el título y la descripción de su formulario de contacto.

Incluso puede cambiar el diseño y el estilo de su formulario de contacto con Divi Builder. Cuando esté satisfecho con el aspecto de su formulario de contacto Divi, haga clic en el botón de marca de verificación derecho.
Paso 5: Publique su formulario de contacto Divi
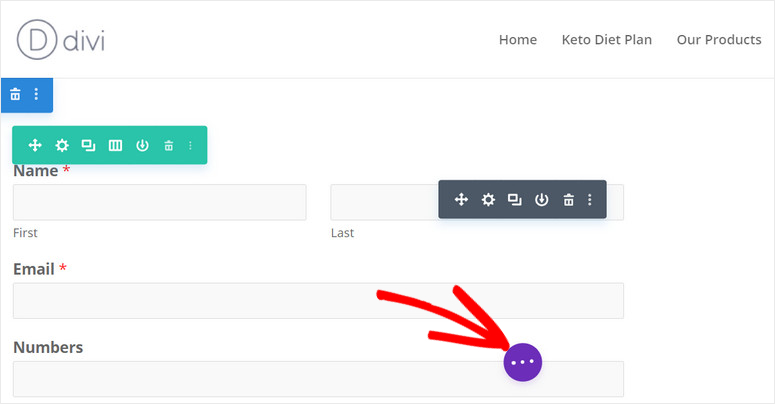
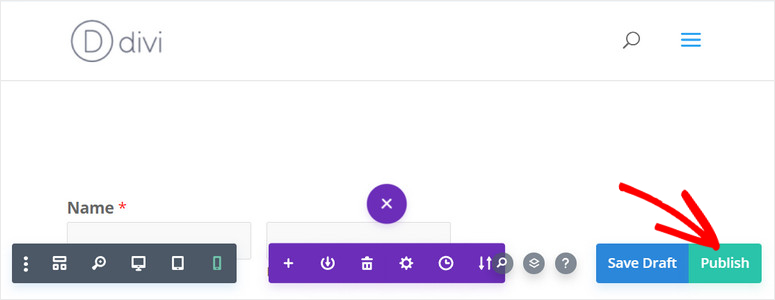
El paso final es publicar su formulario de contacto. Para esto, haga clic en el botón de 3 puntos en la parte inferior del Divi Builder.

Luego, verá las diferentes opciones, como zoom, vista previa receptiva y más. En el lado derecho, hay dos botones: Guardar borrador y Publicar.
Haga clic en el botón Publicar para publicar su página y formulario de contacto en su sitio de WordPress.

Ha creado con éxito un formulario de contacto utilizando Divi y WPForms . Si bien Divi ofrece un módulo de formulario de contacto, carece de algunas características como carga de archivos, administración de entradas e integración de listas de correo electrónico.
Con WPForms, puede resolver fácilmente estos problemas. Está repleto de características y funcionalidades que lo ayudan a crear todo tipo de formularios de contacto, desde básicos hasta profesionales.
WPForms también le permite crear formularios de WordPress para cualquier propósito según sus requisitos. Puede crear formularios de pedido, formularios de registro de eventos, formularios de registro y mucho más.
¡Y eso es todo por hoy! Esperamos que este tutorial le haya ayudado a aprender cómo crear un formulario de contacto Divi en WordPress con facilidad.


0 Comentarios