¿Quiere captar la atención de sus visitantes usando una barra flotante pegajosa en WordPress?
Con un banner o barra flotante pegajosa, puede mostrar un mensaje en la parte superior o inferior de su sitio web sin perturbar la experiencia del usuario. Esto le permite promocionar registros de correo electrónico, productos, ventas flash, cuentas de redes sociales y mostrar cualquier mensaje personalizado. Por ejemplo, es posible que desee mostrar la configuración de cookies para pedirle permiso al visitante para rastrear sus datos mientras navega por su sitio.
En esta guía paso a paso, le mostraremos la forma más fácil de crear un banner flotante de WordPress. Antes de comenzar el tutorial, aclaremos qué es exactamente una barra flotante adhesiva.
¿Qué es una barra flotante pegajosa?
Un banner flotante adhesivo permanece en la parte superior o inferior de su página web a medida que sus visitantes se desplazan por la página.
Estas barras están siempre visibles para el usuario y pueden interactuar con su mensaje en cualquier momento durante su navegación.
Las barras adhesivas están diseñadas para ser flexibles y servir para múltiples propósitos. Así que puedes personalizarlos para mostrar cualquier mensaje que quieras. Para darle algunos ejemplos, puede agregar descuentos de bienvenida para nuevos visitantes o promocionar un producto recién agregado para maximizar la visibilidad.
Cuando se usa de la manera correcta, puede usar barras flotantes para:
- Mejore sus ventas e ingresos a través de ofertas, descuentos y ofertas relámpago
- Dirija el tráfico a su contenido en línea (podcasts, artículos, guías, videos y más)
- Aumentar la participación y las conversiones en el sitio web
- Genere clientes potenciales y suscriptores para hacer crecer su lista de marketing por correo electrónico
- Aumentar la participación y los seguidores en las redes sociales
- Aumentar el conocimiento de la marca
Hay muchas maneras en las que puedes usar las barras adhesivas a tu favor. Con eso, aprendamos cómo crear un atractivo banner flotante de WordPress para su sitio.
Creando un Banner Flotante Adhesivo para WordPress
Hay bastantes complementos de barra flotante para WordPress, pero no todos ofrecen las funciones que necesita para crear y personalizar uno con facilidad.
Le mostraremos cómo crear uno en menos de 5 minutos sin tocar una sola línea de código utilizando nuestra herramienta de banner flotante favorita llamada OptinMonster .
OptinMonster es la herramienta de generación de prospectos número 1 que le permite crear campañas de marketing llamativas para convertir a sus visitantes en clientes. Estos incluyen barras flotantes, ventanas emergentes, diapositivas, formularios en línea y más.
OptinMonster viene con una biblioteca de más de 50 plantillas de barras flotantes prediseñadas para que no tenga que empezar desde cero.
Encontrará diseños para anuncios, descuentos, ofertas festivas populares, suscripciones a boletines y mucho más.
Puede obtener una vista previa y seleccionar una plantilla de su elección. Luego hay un generador de arrastrar y soltar que es muy fácil de usar. Puede personalizar su texto, diseño de imagen, colores y más, todo con los clics del botón del mouse.
Además, OptinMonster le permite establecer reglas de orientación para que pueda mostrar sus banners flotantes a las personas adecuadas en el momento y lugar correctos. Por ejemplo, puede configurar su campaña para que se muestre solo a los usuarios nuevos o a los que están a punto de salir de su sitio web. También le permite reorientar y hacer un seguimiento de sus clientes potenciales para mejorar el compromiso.
Sumado a eso, OptinMonster rastrea y muestra todas las estadísticas importantes que necesita dentro de su tablero. Puede ver la cantidad de visitantes que vieron e hicieron clic en su banner flotante de WordPress, e incluso cuánto dinero gana con la campaña.
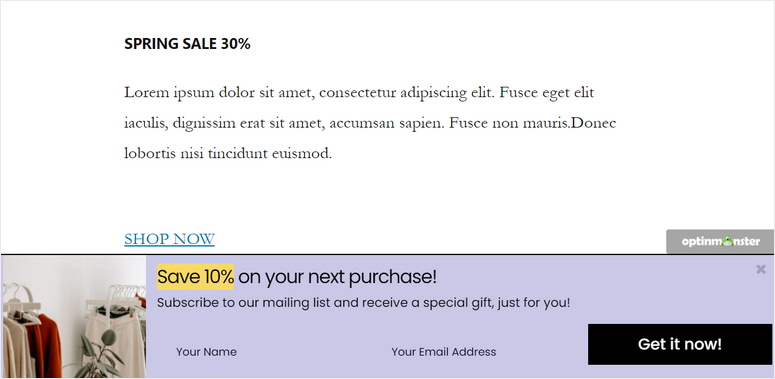
Para darle una idea de lo que puede hacer con OptinMonster, estas son algunas campañas de muestra:
Lo mejor de OptinMonster es que le brinda la flexibilidad de crear y administrar todas sus campañas, incluidas las barras flotantes, directamente desde su panel de WordPress.
Ahora, no perdamos tiempo y comencemos a crear nuestro banner flotante de WordPress con OptinMonster.
Paso 1: Instale y active el complemento OptinMonster
Primero, debe registrarse para obtener una cuenta de OptinMonster . El complemento comienza en $ 9 por mes con una garantía de devolución de dinero de 30 días.
Luego, deberá instalar el complemento OptinMonster para conectar la cuenta a su sitio.
El complemento del conector está disponible de forma gratuita para que pueda descargarlo fácilmente desde su panel de WordPress.
Cuando instale y active el complemento OptinMonster en su sitio, se iniciará un asistente de configuración. Obtendrá la opción de conectar su cuenta recién creada.
Tenga en cuenta que si ha iniciado sesión en su cuenta de OptinMonster en otra pestaña, el complemento lo detectará automáticamente y sincronizará su sitio web.
Ahora, puede comenzar a crear su primer banner flotante de WordPress con OptinMonster.
Paso 2: Crea una nueva campaña de barra flotante
OptinMonster le permite crear y personalizar banners flotantes dentro de su panel de administración de WordPress.
Para esto, vaya a la pestaña OptinMonster y podrá ver diferentes tipos de campañas de generación de prospectos, como ventanas emergentes, barra flotante, pantalla completa, en línea y más.
Para crear una campaña de barra adhesiva de WordPress, elegiremos la opción Barra flotante .
Esto abrirá la biblioteca de plantillas que consta de impresionantes plantillas de banners flotantes entre las que puede elegir.
Aquí, puede pasar el cursor sobre cualquier plantilla para obtener una vista previa de la barra flotante adhesiva en la misma página. Cuando haya encontrado el mejor diseño para su campaña, haga clic en el botón Usar plantilla para crear su banner flotante.
Esto abrirá una ventana emergente donde puede darle un nombre a su campaña de barra flotante.
Luego, haga clic en el botón Comenzar a construir para iniciar el generador de campañas OptinMonster.
Paso 3: personaliza tu banner flotante de WordPress
En el creador de campañas, verá todos los bloques de elementos a la izquierda y la vista previa de su barra adhesiva en el lado derecho. Aquí, puede arrastrar y soltar fácilmente los bloques necesarios en su banner.
Encontrará los 12 bloques que puede usar para hacer que su banner sea más atractivo e interactivo.
Algunos de los bloques de elementos útiles son:
- cuenta regresiva
- chatbot
- Iconos sociales
- Campos de opción
- Botón Sí/No
1. Editar bloques de contenido
Si desea personalizar cualquier bloque de contenido, simplemente haga clic en él y verá el editor de bloques abierto en la barra de tareas izquierda.
Por ejemplo, puede reemplazar la imagen cargando una propia o eligiendo una de la biblioteca de medios existente. También puede cambiar la configuración de la imagen, como la opacidad, el ancho, el texto alternativo y más.
Junto con eso, OptinMonster le permite agregar enlaces a sus imágenes para que los usuarios puedan hacer clic en ellas para ser redirigidos a la página de su elección. Hay una opción para hacer que la URL del enlace se abra en una nueva ventana y puede habilitar el seguimiento de clics para ver cuántas personas hacen clic en la imagen.
De la misma manera, puede cambiar el texto del contenido en sus banners flotantes y editar el botón de suscripción también. Todo lo que tiene que hacer es seleccionar el elemento en su vista previa e ingresar su texto personalizado.
Una vez que haya terminado de personalizar sus bloques de contenido, haga clic en el botón Guardar .
2. Configure los ajustes de la campaña
OptinMonster le permite editar la configuración de la campaña dentro del constructor. Para esto, deberá hacer clic en el ícono de Configuración en la parte inferior izquierda del creador de campañas.
Luego, verá las 4 configuraciones principales en el lado izquierdo y la vista previa en vivo de la barra flotante en el lado derecho de la página. Los ajustes incluyen:
- Detalles de la campaña: le permite editar el nombre de la campaña, la descripción y otra información sobre su barra flotante.
- Ver estilo: le brinda toneladas de configuraciones de diseño y estilo para que coincidan con la marca de su sitio web.
- Configuración de visualización: elija la cantidad de veces que desea mostrar su campaña a los visitantes.
- Configuración de la barra flotante: cambie la posición de su barra flotante de arriba a abajo y viceversa.
Debido a que las plantillas de OptinMonster se ven y funcionan muy bien desde el primer momento, no necesitará personalizarlas mucho, excepto cambiar algunos detalles para que coincidan con los objetivos de su campaña. Pero puede realizar cambios fácilmente en el diseño y el estilo si lo necesita.
En la opción Ver estilo , puede cambiar la opción general de estilo y diseño. La configuración básica le permite editar el estilo, el color de fondo, la imagen, el botón de cierre y más.
La configuración avanzada le permite personalizar incluso los pequeños detalles, como el borde, el espaciado, la sombra y más.
De forma predeterminada, OptinMonster muestra banners flotantes en la parte inferior de su sitio, pero puede cambiar eso y desplazarlo hacia la parte superior.
Para esto, vaya a Configuración flotante y habilite la opción Cargar barra flotante en la parte superior de la página allí.
No olvides guardar tu configuración una vez que hayas terminado.
Ahora, aprenderemos sobre las reglas de visualización que puede establecer para su campaña de banners flotantes para orientar a los visitantes.
Paso 4: establezca reglas de orientación para mostrar su banner flotante
Optinmonster ofrece potentes funciones de orientación de audiencia para optimizar las conversiones y generar clientes potenciales a partir de sus campañas.
Para agregar nuevas reglas de orientación, deberá navegar a la pestaña Reglas de visualización en la parte superior del editor.
Luego, puede ver el conjunto de reglas predeterminado que muestra su banner si un visitante permanece en cualquier página de su sitio durante 5 segundos.
Si desea cambiar la regla de visualización, puede hacer clic en el botón Editar o hacer clic en la regla existente y verá la lista de reglas de visualización predefinidas que ofrece OptinMonster.
Todas las reglas están organizadas en diferentes pestañas para que pueda encontrar fácilmente la regla de orientación para su campaña. Algunos aspectos destacados incluyen:
- Distancia de desplazamiento: mostrar solo una vez que un visitante se haya desplazado una cierta profundidad en la página
- Hora y fecha: apunte a días festivos, días de la semana y períodos de tiempo específicos para ejecutar ventas flash u ofertas por tiempo limitado
- Ubicación física: interactúe con los usuarios en función de su área geográfica para localizar la oferta de la campaña
- Dispositivo del visitante : mostrar/no mostrar campañas en función de si un usuario está en una computadora de escritorio o en un dispositivo móvil
Para agregar una regla, todo lo que tiene que hacer es hacer clic en ella. ¡Es así de simple!
Nunca necesitará agregar codificación o trabajar con configuraciones complejas para dirigirse a su audiencia. A continuación, le mostraremos cómo conectar su campaña a su cuenta de correo electrónico para que todos sus nuevos clientes potenciales se agreguen automáticamente a su lista de contactos.
Paso 5: conéctese a su proveedor de correo electrónico
OptinMonster se integra con todos los principales servicios de marketing por correo electrónico como Constant Contact , Aweber, ActiveCampaign y ConvertKit.
Cuando sincroniza su cuenta de correo electrónico, puede recopilar direcciones de correo electrónico y enviar correos electrónicos automatizados a sus nuevos suscriptores. OptinMonster también viene con opciones integradas para segmentar sus clientes potenciales para que su lista se mantenga organizada y pueda enviar correos electrónicos relevantes en función de lo que se inscribieron.
Para conectarse a su proveedor de correo electrónico, abra la pestaña Integraciones en el editor de campañas.
Aquí, puede elegir su proveedor de correo electrónico e iniciar sesión en su cuenta. Algunos proveedores necesitan una API para funcionar que puede encontrar dentro de la configuración de su cuenta de correo electrónico.
No olvide guardar su configuración después de configurar su integración.
Ahora está todo listo para publicar su campaña de banners flotantes adhesivos en su sitio de WordPress
Paso 6: Publique su banner flotante de WordPress
Dirígete a la pestaña Publicar en el editor y verás opciones para ver una vista previa en vivo de tu campaña. Cuando esté listo, todo lo que tiene que hacer es cambiar el estado a Publicar .
Después de hacer clic en el botón Publicar , verá que el estado de la campaña cambia a 'Publicado'.
Dirígete a tu panel de WordPress y abre la pestaña OptinMonster » Campañas . Asegúrese de que el estado esté establecido en Publicar aquí también.
Ahora, cuando visite su sitio, debería ver aparecer su campaña de barra flotante de acuerdo con las reglas de visualización que estableció.

¡Y eso es todo por hoy! Esperamos que este artículo le haya ayudado a aprender fácilmente cómo crear un banner flotante adhesivo para su sitio de WordPress.
Ahora que sabe cómo usar OptinMonster , puede continuar y crear más campañas de alta conversión en su sitio, como ventanas emergentes, diapositivas, juegos de rueda de cupones y más.


0 Comentarios