¿Quieres integrar tus formularios de WordPress con diferentes aplicaciones y servicios web?
Si necesita una forma sencilla de enviar datos en una aplicación web directamente desde su formulario de WordPress, los webhooks son la solución perfecta. Con un formulario de webhook, no necesita la ayuda de un conector de terceros como Zapier.
En esta publicación, le mostraremos cómo usar webhooks en sus formularios de WordPress para que pueda enviar fácilmente datos en tiempo real a sus aplicaciones y servicios favoritos.
Pero primero, si es un principiante, cubriremos qué son los webhooks y por qué son importantes. Tenga en cuenta que el método que usaremos hoy no necesita que tenga conocimientos de codificación.
¿Qué son los webhooks?
Los webhooks permiten que dos aplicaciones web se comuniquen entre sí. Entonces, por ejemplo, si alguien envía un formulario de pedido de compra en su sitio web, puede enviar esos datos a su canal de Slack para actualizar a su equipo de producto que se ha realizado un pedido. También puede hacer esto cuando obtenga un nuevo cliente potencial o suscriptor.
En términos técnicos, los webhooks son devoluciones de llamada HTTP definidas por el usuario que se desencadenan por un evento en un sistema de origen y se envían al sistema de destino.
Esto significa que cuando se produce un evento o desencadenante en su sitio web, se envían mensajes automáticos a un servicio conectado. Un disparador puede ser cualquier cosa, como comentarios de blog, registros de usuarios de compras de productos y envíos de formularios.
Si se pregunta por qué debería usar webhooks, aquí hay algunos beneficios:
- Transferir información entre dos servicios/aplicaciones automáticamente
- Automatice las tareas y reduzca el tiempo de administración
- Reduzca el costo de usar servicios de conectores como Zapier y Hubspot para procesar datos en aplicaciones.
Los webhooks son increíblemente útiles para desarrolladores y usuarios de WordPress expertos en tecnología.
Con eso, comencemos nuestra guía paso a paso sobre cómo crear un formulario webhook en WordPress.
Creación de un formulario Webhook en WordPress [Método fácil]
Hay muchas maneras en que puede usar webhooks para enviar sus envíos de formularios de WordPress a otras aplicaciones web.
Usaremos WPForms para este tutorial, ya que ofrece un complemento de Webhooks que es fácil de usar para cualquiera, incluidos los principiantes. No hay absolutamente ninguna codificación involucrada.

WPForms es el mejor complemento de creación de formularios para sitios de WordPress. Y lo que necesita saber es que ofrece toneladas de plantillas prefabricadas y campos de formulario listos para usar que le permiten crear todo tipo de formularios de WordPress. Esto incluye pedido de productos, registro, reserva de citas, formularios de contacto simples y más.
WPForms viene con un generador de formularios de arrastrar y soltar que hace que personalizar formularios sea pan comido. Tiene toneladas de complementos e integraciones que puede usar para conectarse a aplicaciones de correo electrónico, pago y marketing.
Con su complemento Webhooks , puede conectar fácilmente su WordPress con cualquier servicio o aplicación. Todo lo que se necesita son unos pocos clics para habilitar esta funcionalidad.
Además, WPForms le permite usar reglas condicionales para activar una acción de webhook en función de la respuesta del formulario del usuario. Entonces, solo si se cumple el valor de un campo, se ejecutará el webhook. Esto le da más control sobre qué datos desea enviar y a qué aplicación.
Puede conectarse a toneladas de aplicaciones y servicios. En este tutorial, le mostraremos cómo conectarse a Slack . Pero recuerde, también puede usar los mismos pasos para conectarse a otras aplicaciones y puntos finales.
Paso 1: crea una nueva aplicación de Slack
Al conectar su formulario de webhook a Slack, puede enviar automáticamente mensajes e información desde su sitio web a sus canales de Slack. Puede actualizar los miembros de su equipo o departamentos cuando una persona envía un formulario, abandona un formulario y más.
Ahora, para enviar datos desde WordPress a otro servicio mediante webhooks, deberá crear un puente entre las dos aplicaciones. Entonces, para conectarse a Slack, deberá crear una aplicación de Slack (el puente).
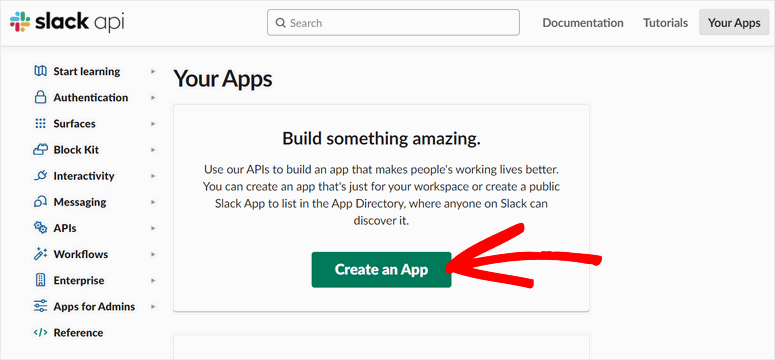
Si eres nuevo en esto, no te preocupes, es bastante fácil y te guiaremos paso a paso. Primero, deberá abrir la página de la API de Slack y hacer clic en el botón Crear una aplicación .

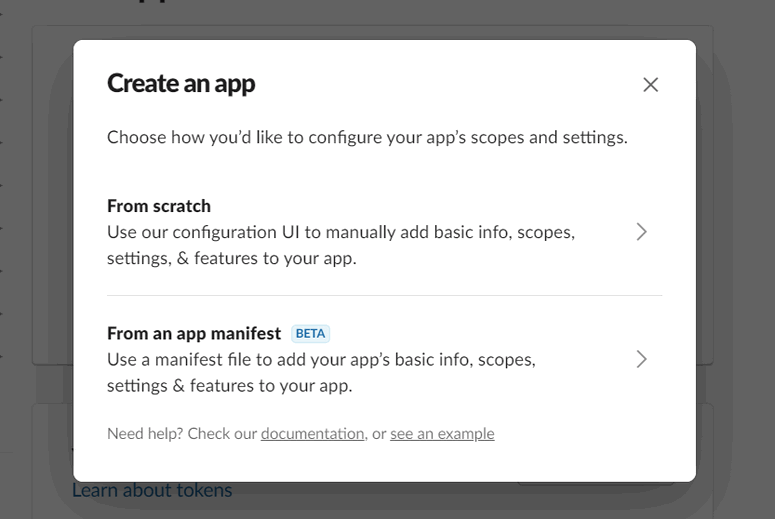
En la siguiente ventana emergente, puede elegir cómo desea crear una aplicación con Slack. Hay dos opciones:
- desde cero
- Desde un manifiesto de aplicación.
Aquí, vamos a crear una aplicación de Slack desde cero. Parece mucho trabajo, pero en realidad solo se necesitan unos pocos clics.

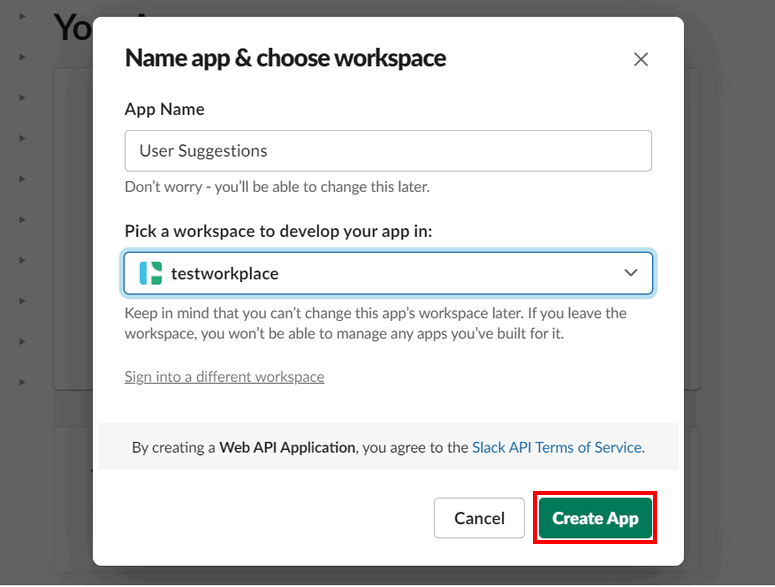
Luego, verá la ventana emergente donde puede agregar el nombre de la aplicación y elegir su lugar de trabajo de Slack. Una vez que haya terminado, haga clic en Crear aplicación .

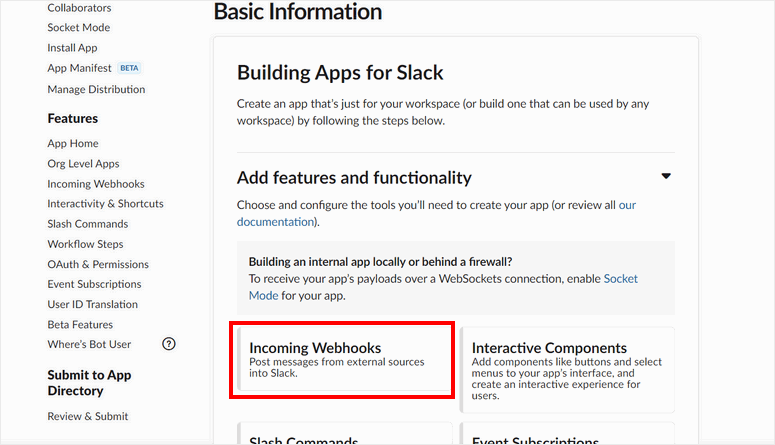
Esto abre la página Información básica. Aquí, debe hacer clic en la opción Webhooks entrantes .

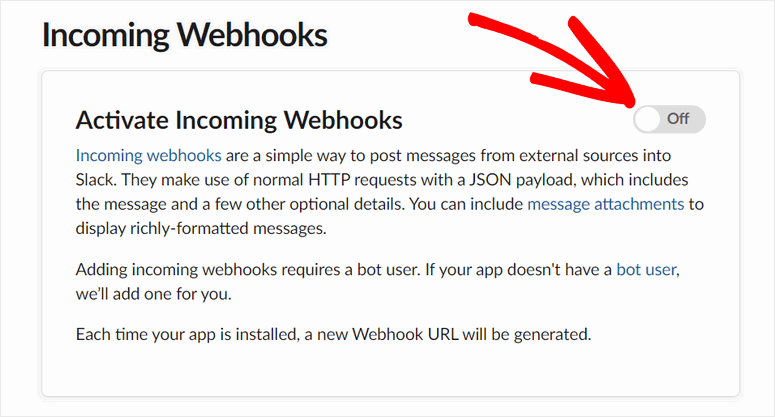
En la siguiente pantalla, habilite la configuración Activar webhooks entrantes . Esto le permite publicar mensajes en Slack desde servicios externos.

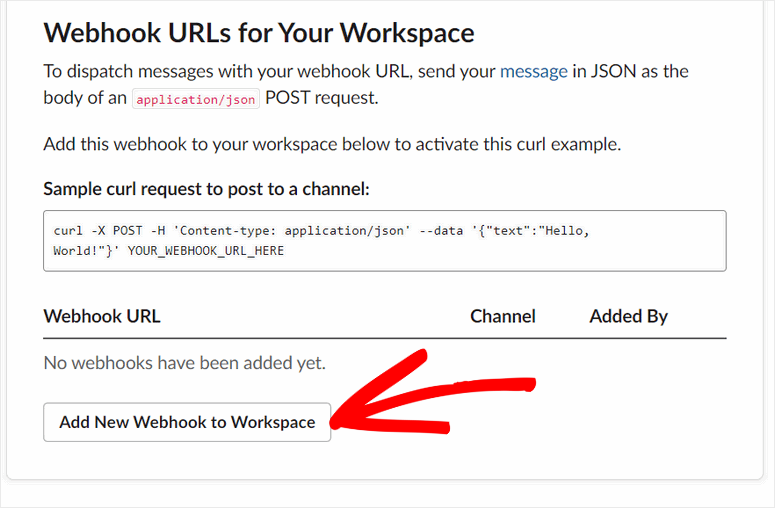
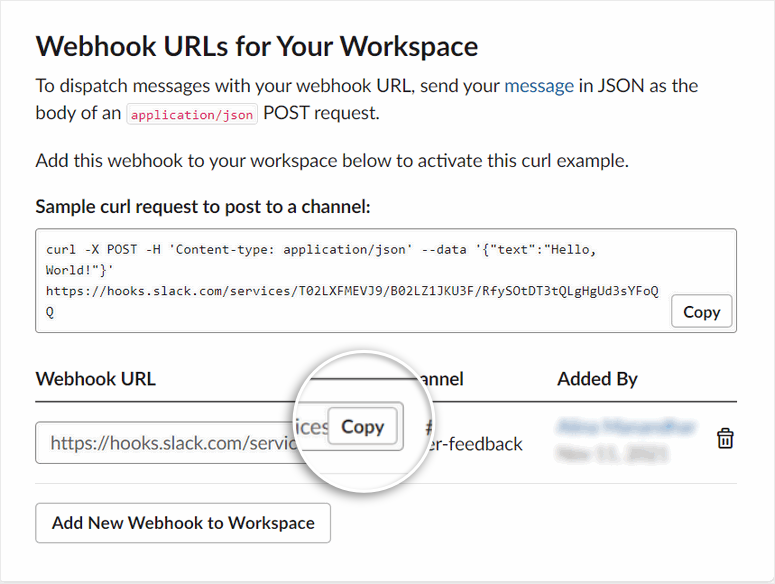
Una vez habilitado, verá las URL de webhooks para la sección Su espacio de trabajo en la página.
Ahora, debe crear un nuevo webhook para obtener información de su formulario de WordPress. Por lo tanto, haga clic en el botón Agregar nuevo webhook al espacio de trabajo .

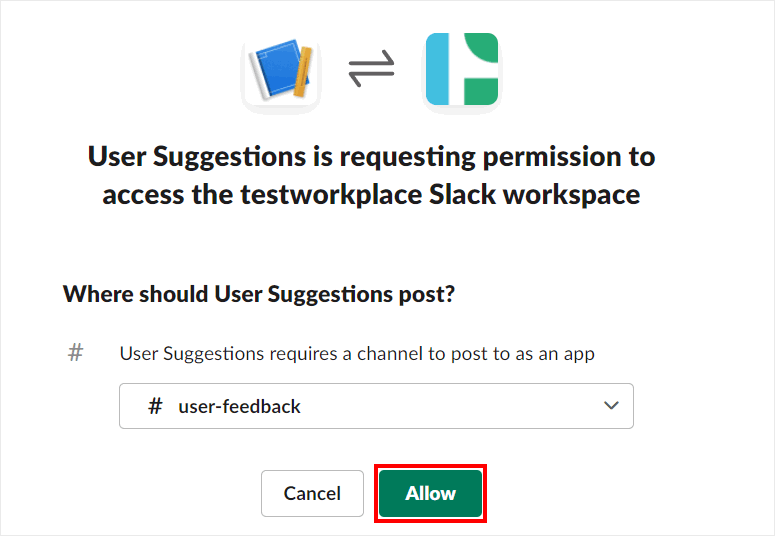
A continuación, puede ver la ventana emergente donde puede seleccionar un canal de Slack para publicar sus envíos de formularios.
Después de elegir un canal de Slack, haga clic en Permitir .

Ahora podrá ver la nueva URL del webhook para su aplicación de Slack.

Todo lo que tiene que hacer ahora es copiar la URL del Webhook. Lo necesitará unos pasos más adelante.
Paso 2: Instalar y activar WPForms
Una vez que tenga la URL de su webhook, puede agregarla a su formulario de WordPress.
Para comenzar, regístrese para obtener una cuenta en el sitio web de WPForms.
Hay una versión gratuita del complemento, pero necesitará la versión premium para acceder a funciones de formulario avanzadas como webhooks. WPForms viene con una garantía de devolución de dinero 100% libre de riesgo para que pueda probar el servicio antes de comprometerse.
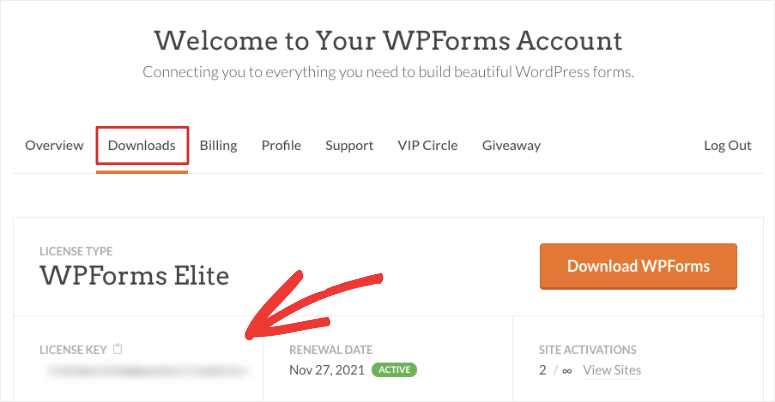
Después de registrarse, encontrará el archivo de descarga del complemento y la clave de licencia en la pestaña Descargas .

Ahora, dirígete a tu tablero de WordPress e instala el complemento.
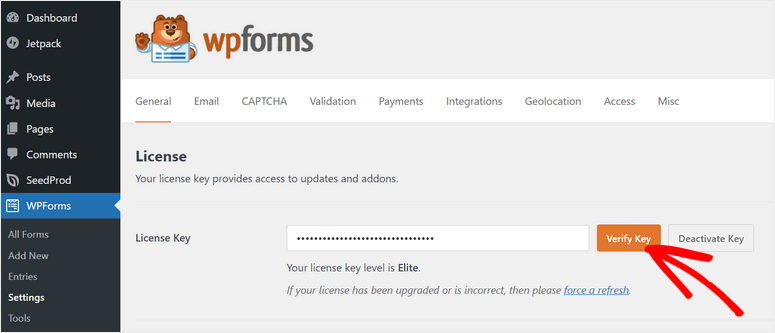
Una vez que instale y active WPForms en su sitio, deberá ingresar su clave de licencia para disfrutar de todas sus funciones y complementos premium.

Antes de comenzar a crear su formulario, debe instalar el complemento Webhooks.
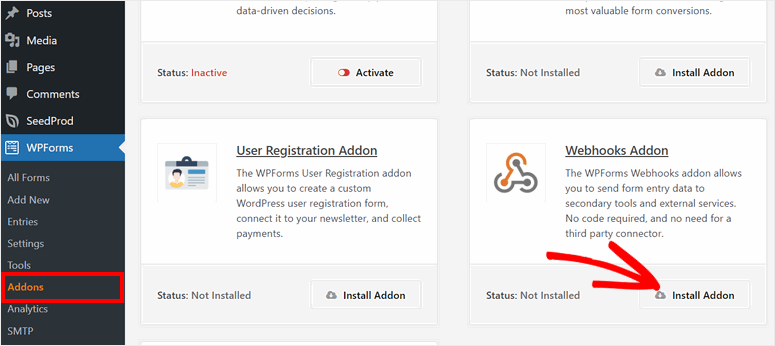
Para esto, vaya a la pestaña WPForms » Addons y encontrará toneladas de complementos que lo ayudarán a ampliar la funcionalidad de sus formularios de WordPress. Aquí, haga clic en el botón Instalar complemento para Webhooks Addon.

Ahora, está listo para crear su formulario de webhook en WordPress.
Paso 3: crear un formulario de webhook
Para crear un nuevo formulario, diríjase a la página WPForms » Add New , donde verá una lista de plantillas prefabricadas. Estas plantillas vienen precargadas con los campos que necesitará según el propósito de su formulario. La biblioteca de plantillas incluye:
- Formulario de contacto sencillo
- Solicitar un formulario de cotización
- Formulario de donación
- Formulario de facturación/pedido
- Formulario de encuesta
- Formulario de Sugerencias
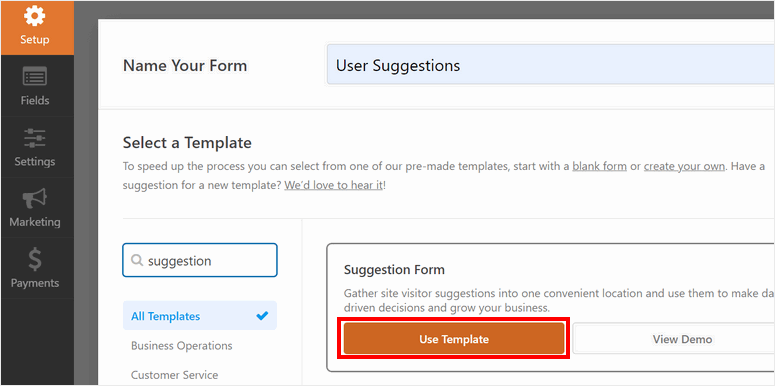
…¡y más! Para este tutorial, elegiremos la plantilla Formulario de sugerencia porque creamos una aplicación de Slack para recibir comentarios de los usuarios en el paso anterior. No dudes en elegir el que mejor se adapte a lo que necesitas.
Todo lo que tiene que hacer es darle un nombre a su formulario en la parte superior de la página. Luego, elija cualquier plantilla según sus necesidades o puede elegir la plantilla en blanco para comenzar desde cero.

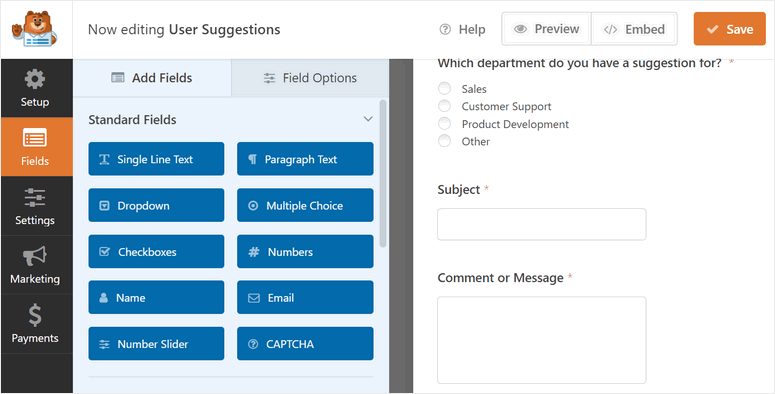
Después de seleccionar una plantilla, verá el generador de formularios de arrastrar y soltar en la siguiente ventana.
Si desea agregar más campos, simplemente arrastre y suelte nuevos campos desde el menú de la izquierda en la vista previa del formulario.

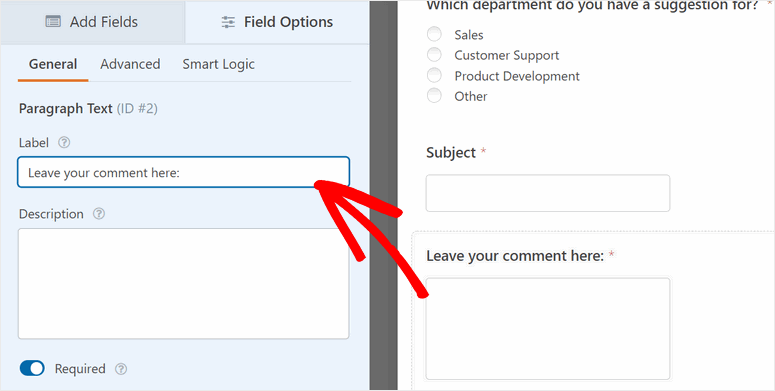
WPForms ofrece muchas opciones de personalización para que pueda hacer clic en cualquier campo para editarlos. Le permite cambiar los nombres de los campos, la descripción y configuraciones más avanzadas.

Una vez que haya terminado de agregar los campos de su formulario, haga clic en el botón Guardar .
En el próximo paso, aprenderemos cómo configurar webhooks para este formulario y conectar su aplicación Slack.
Paso 4: configurar un webhook para Slack
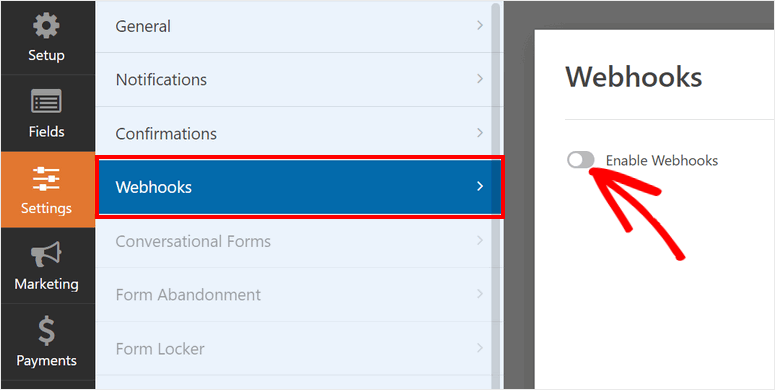
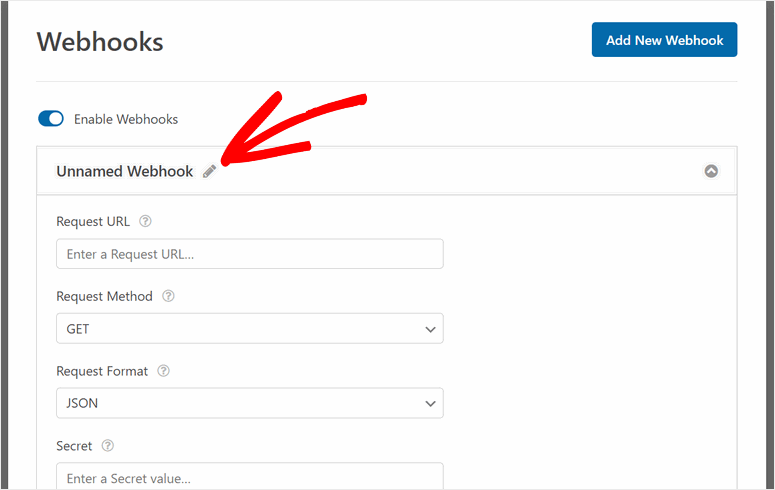
Para que los webhooks funcionen en su formulario, debe navegar a la pestaña Configuración » Webhooks y hacer clic en la opción Habilitar webhooks .

Se creará un nuevo webhook que puede editar para configurar su integración de Slack.
Primero, puede cambiar el nombre del webhook. Esto te ayudará a reconocerlo más tarde.

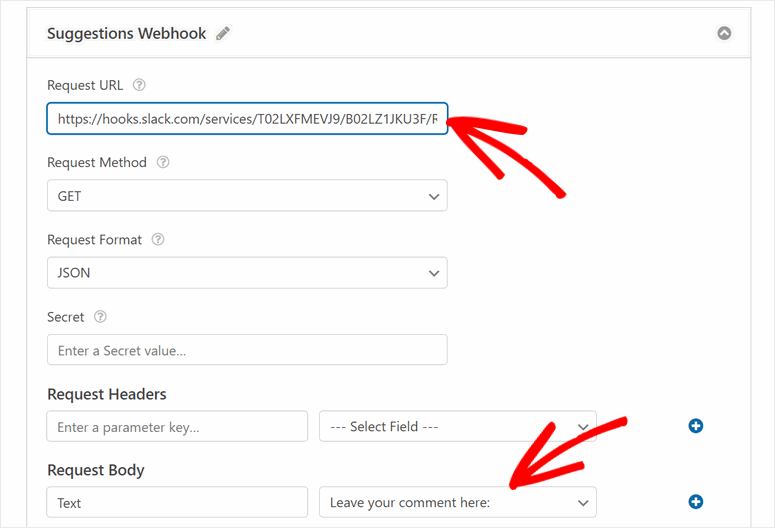
Ahora, ¿recuerda la URL del Webhook que copió de su aplicación de Slack en el Paso 1? Deberá pegarlo aquí en la opción Solicitar URL . Esto le permitirá conectar su formulario de WordPress con otros servicios como Slack.

Después de esto, verá varias configuraciones para configurar su webhook. Vamos a discutir qué hace cada uno y qué agregar a estos campos aquí.
- Método de solicitud: te permite elegir qué tipo de conexión quieres crear con tu servicio conectado. Hay muchos tipos de métodos HTTP que puede usar según el tipo de conexión que desee crear:
- OBTENER : Esto obtendrá datos del formulario enviado y enviará los detalles a una aplicación conectada.
- POST : Esto enviará los datos a un servicio secundario. Usaremos la solicitud HTTP POST ya que necesitamos publicar datos de su formulario en su canal de Slack.
- PUT : esto le permite actualizar los datos cuando se ejecuta su webhook.
- PARCHE : Esto le permite reemplazar datos cuando se ejecuta su webhook.
- ELIMINAR : Esto le permite eliminar información cuando se ejecuta este webhook específico.
- Formato de solicitud: esta opción le mostrará al servidor qué tipo de contenido está enviando. Esto es un poco técnico, pero básicamente hay dos tipos diferentes de formato de solicitud disponibles:
- JSON : formatea sus datos en un formato de aplicación/json y establecerá el tipo de contenido como charset=utf-8 .
- FORM : Formatea sus datos en un formato application/x-www-form-urlencoded y establecerá el tipo de contenido como charset=utf-8 .
- Secreto: si es un desarrollador y desea integrar su propia API para la autenticación, puede usar una clave secreta. Pero para nuestro tutorial, no necesitamos esta opción, así que la dejaremos en blanco.
- Encabezados de solicitud: Esto envía valores específicos cuando la solicitud se envía a la aplicación. Cuando se ejecuta el webhook, los campos se generarán automáticamente. Dejaremos este campo en blanco también.
- Cuerpo de la solicitud: para esta opción, debe configurar el tipo de mensaje y seleccionar un campo para publicar mensajes. Como los usuarios ingresarán sugerencias en formato de texto, configuraremos la Clave en Texto . Luego, seleccione el campo donde los usuarios ingresarán su mensaje.
Una vez que haya terminado con la configuración de la solicitud de webhook, haga clic en el botón Guardar .
Paso 5: configurar notificaciones de formulario
A continuación, puede configurar notificaciones por correo electrónico para el formulario de WordPress. Esto le permite enviar correos electrónicos automatizados al administrador, a cualquier miembro del equipo y al cliente/usuario una vez que envían el formulario.
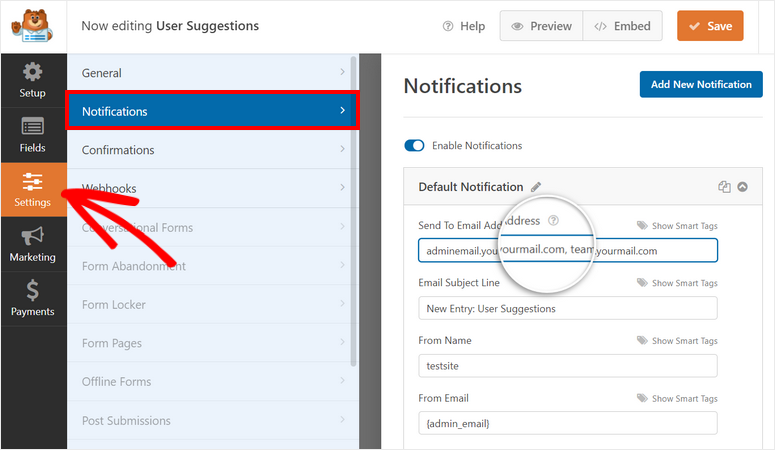
Para configurar estos flujos de trabajo de correo electrónico, diríjase a la pestaña Configuración » Notificaciones , marque la opción Habilitar notificaciones para ver la configuración predeterminada.
Aquí puede personalizar la configuración de las notificaciones y agregar las direcciones de correo electrónico de los destinatarios.

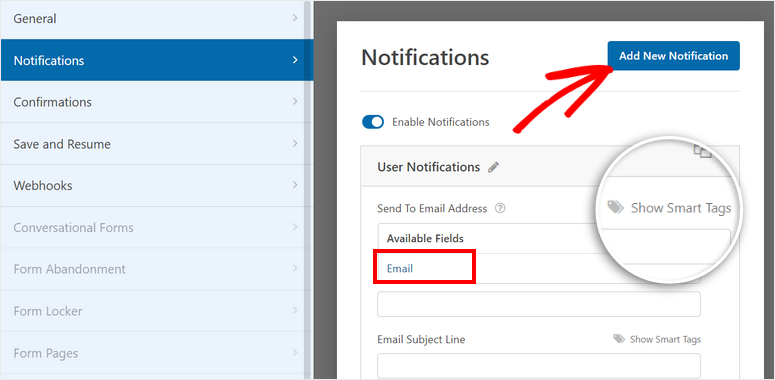
WPForms también le permite enviar notificaciones automáticas por correo electrónico a los usuarios del formulario. Para configurar esto, haga clic en el botón Agregar nueva notificación en la esquina superior derecha de la página.
Luego, debe usar la opción Mostrar etiquetas inteligentes y seleccionar Correo electrónico . Con esta etiqueta, WPForms detectará automáticamente la dirección de correo electrónico ingresada por el usuario en el formulario.

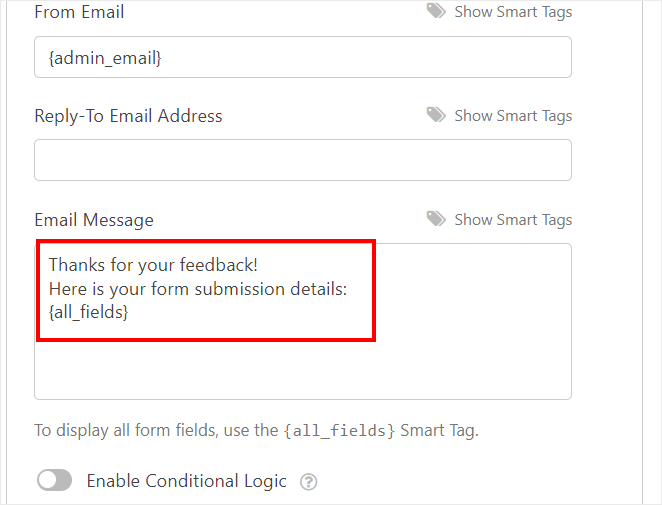
En la sección Mensaje de correo electrónico , puede agregar su mensaje personalizado y usar la etiqueta inteligente {all_fields} para mostrar todos los datos del formulario que ingresó el usuario.

No olvides guardar tu configuración al final.
Paso 6: personalizar el mensaje de confirmación
WPForms también le permite mostrar mensajes de confirmación en la parte frontal de su sitio después de que los usuarios envíen el formulario con éxito.
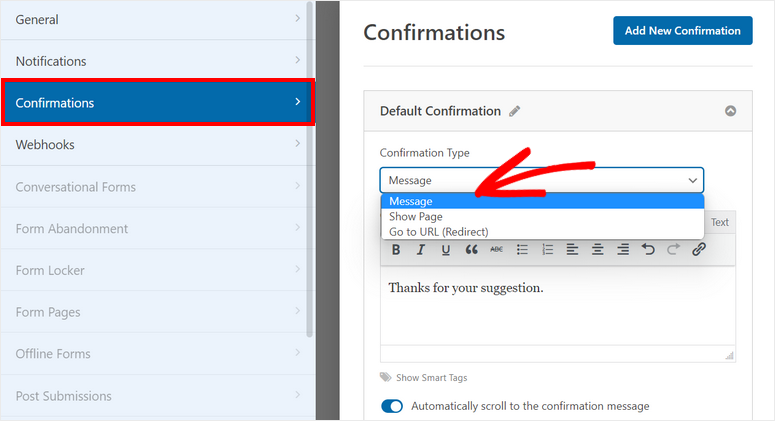
En la pestaña Ajustes » Confirmaciones , verás los ajustes de confirmación. De forma predeterminada, el Tipo de confirmación se establece en 'Mensaje', pero hay 3 opciones en este menú:
- Mensaje: agregue un mensaje de confirmación que se muestra en la interfaz después de que los clientes envíen su pedido.
- Mostrar página: redirija a sus usuarios a cualquier página de su sitio.
- Ir a URL (Redireccionar): Envía a los usuarios a una URL específica.

Una vez que haya terminado con la configuración, haga clic en el botón Guardar .
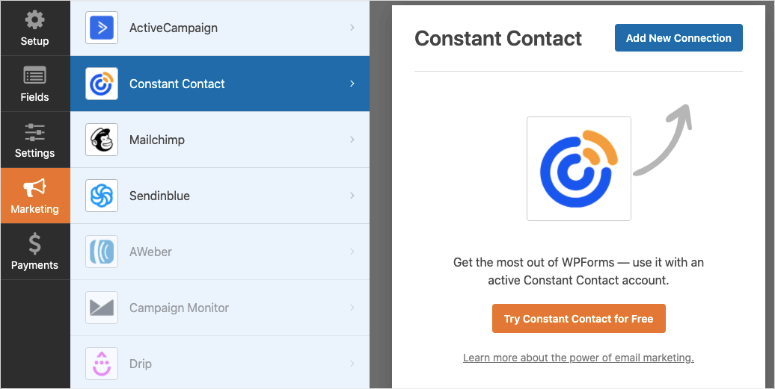
También debemos mencionar aquí que WPForms le permite integrarse con su servicio de correo electrónico preferido como Constant Contact y Mailchimp.
Simplemente necesita acceder a esto en la pestaña Marketing y seguir las instrucciones en pantalla para conectar su cuenta de correo electrónico. En la mayoría de los casos, deberá proporcionar una clave API que pueda generar con el proveedor de correo electrónico.

Todo lo que necesita hacer ahora es publicar su formulario de webhook en su sitio de WordPress.
Paso 7: publique el formulario de webhooks en su sitio
Para comenzar a enviar envíos de formularios a servicios externos, primero debe publicar el formulario de webhook. Con el bloque personalizado de WPForms, puede agregar sus formularios a cualquier página o publicación en su sitio de WordPress.
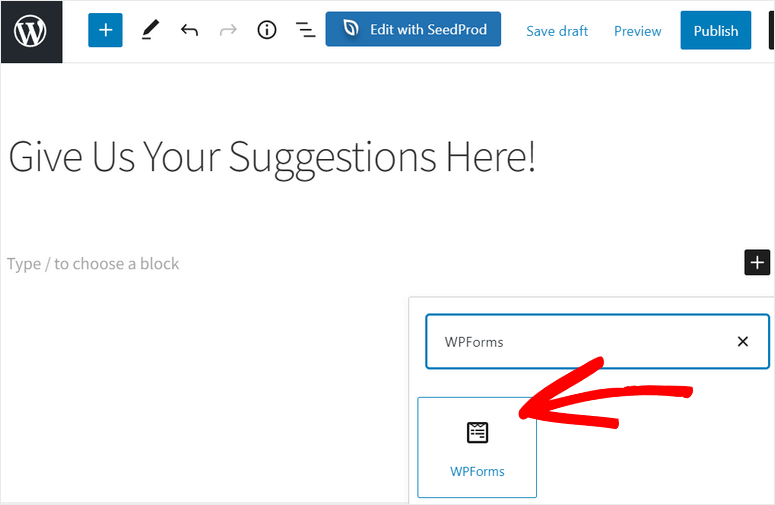
Para este tutorial, agregaremos el formulario a una nueva página en nuestro sitio. Así que navega a la pestaña Páginas » Agregar nueva en tu panel de administración de WP. En la pantalla del editor de bloques, agregue un nuevo bloque y busque 'WPForms'.

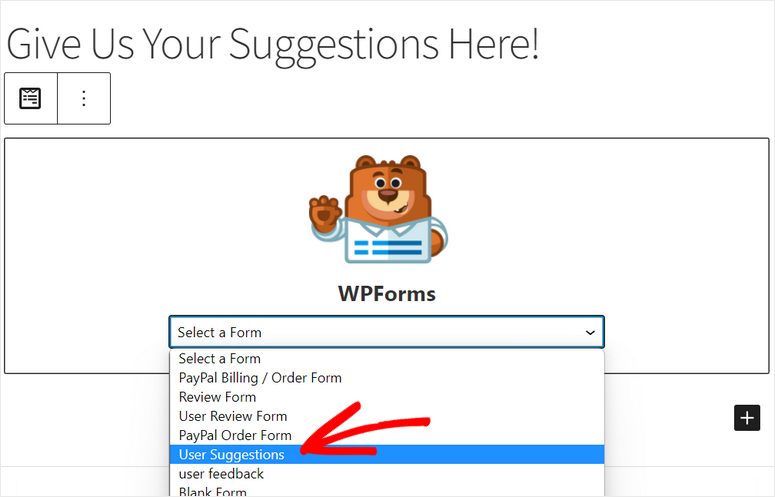
Cuando agregue el bloque WPForms a su página, verá un menú desplegable que le permitirá seleccionar el formulario de webhook que acaba de crear.

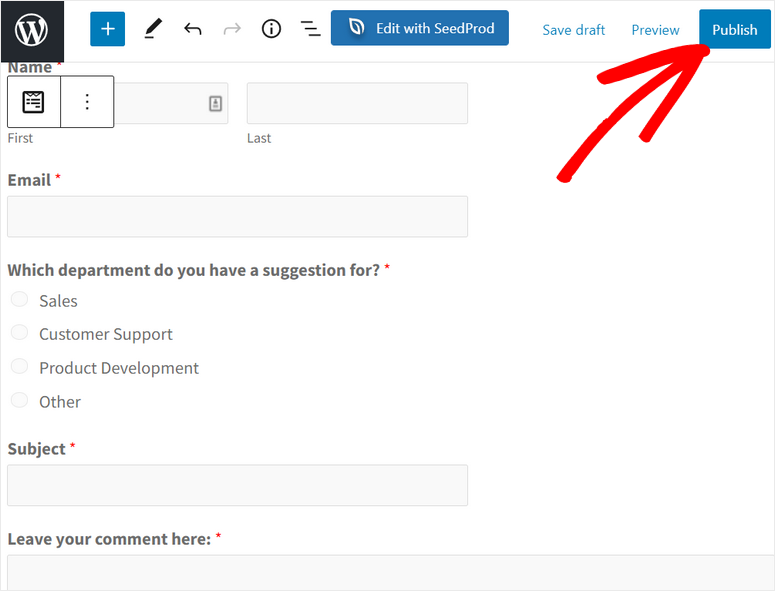
Luego, puede publicar su página en su sitio.

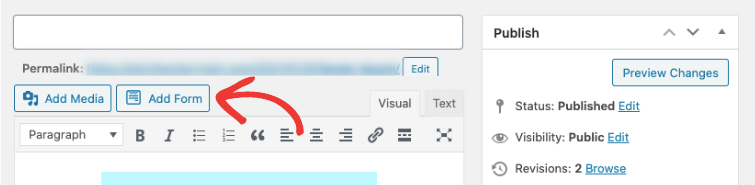
Si está utilizando el editor clásico de WordPress, puede agregar el formulario usando el botón Agregar formulario en el editor.

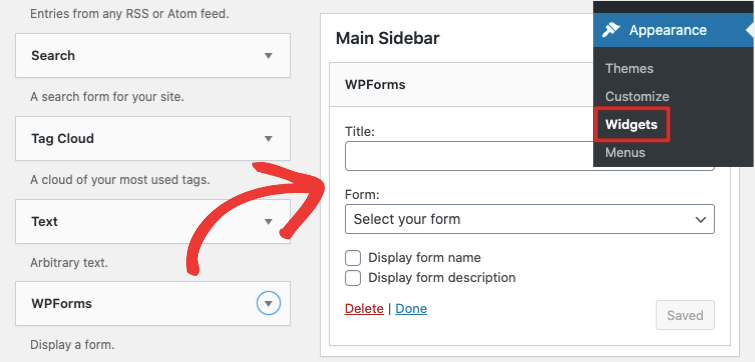
Incluso puede insertar su formulario de webhook en un área lista para widgets como un pie de página o una barra lateral. Para hacer esto, diríjase a la pestaña Apariencia » Widgets y arrastre y suelte el widget WPForms en la barra lateral o menú de pie de página a la derecha.
Luego, puede seleccionar el formulario que creó en el menú desplegable y guardar los cambios.

Ahora su formulario de webhooks está publicado en su sitio. Cuando los usuarios completen y envíen el formulario, recibirá notificaciones de Slack desde su sitio web.
Así, puede usar WPForms para conectarse a diferentes aplicaciones usando URL de webhook. Obtiene control total sobre los datos que desea obtener y enviar a otras aplicaciones.
¡Eso es todo! Esperamos que esta publicación lo haya ayudado a aprender cómo usar Webhooks en sus formularios de WordPress. Con WPForms , puede crear un formulario de webhook y conectarse con un servicio de terceros con facilidad.
También puede usarlo para crear otros formularios profesionales de WordPress, como formularios de pedido, formularios de reserva, formularios de registro y más. También puede querer aprender a usar WPForms para guardar datos de formularios en su base de datos de WordPress .


0 Comentarios